6 La navigation dans le manuel de Kentika est réservée aux utilisateurs identifiés
Fonction Javascript : popup()
Appartenance & droits
Fonction javascript : popup()
Documentation technique à l'attention des développeurs Web Kentika
La fonction popup() est très utilisée dans Kentika. Elle permet l'affichage des fenêtres modales stylées sur le portail. Initialement assez simple, elle a connu de nombreuses évolutions depuis la sortie d'Atomic pour devenir un outil assez puissant.

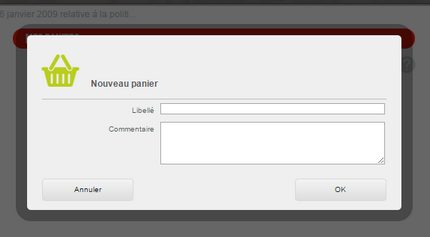
Popup de création des paniers
Informations techniques
Fichier source : main.js
Dependances : tools.js, JQuery
Syntaxe
popup (show)
popup (mes,w,h,show)
popup (mes,args)
popup (show)
show : (bool) true pour afficher la popup avec le gif de chargement, false pour cacher la popup courante.
Cette variante, très simple, permet soit de demander l'affichage de la popup indiauqnt un chargement, soit de cacher la popup courante. Comme il ne peut y avoir qu'une popup à la fois, appeler popup(0) permet simplement de fermer la popup courante.

Popup de chargement
Note : L'effet est en fait de charger le contenu de popupLoad.htm dans la popup.
Attention : Ceci n'est pas une réelle mesure d'un chargement quelconque. Il faut appeler popup(0) dans le script pour fermer cette popup, ou l'écraser par un autre appel à popup().
L'appel à popup(1) est effectué avant la plupart des appels à des fonction utilisant de l'AJAX, avec un appel à popup(0) dans la fonction exécutée sur réponse de l'AJAX pour fermer cette popup.
popup(mes,w,h,show)
mes : (string, JQuery Object) Contenu à afficher dans la popup
w : (int, string)(optionnel) Largeur de la popup
h : (int, string)(optionnel Hauteur de la popup
show : (bool)(optionnel true pour afficher la popup, false pour cacher la popup courante
Cette méthode est obsolète et gardée pour des raisons de compatibilité. Elle est encore utilisée dans de nombreuses parties du code d'Atomic, mais il est préférable d'utiliser la syntaxe popup(mes,args) depuis la v2.5.
popup(mes,args)
mes : (string, JQuery Object) Contenu à afficher dans la popup
args : (object) Collection d'options pour la popup (voir plus bas)
Cette fonction, plus moderne, permet de gérer plusieurs options pour l'affichage de la popup. Elle est fonctionne de la même manière que la 2nde syntaxe, mais offre plus de possibilités.
mes : Contenu de la popup
L'argument mes peut être en réalité de trois sortes :
- Du texte, qui sera affiché tel quel dans la popup (et qui peut contenir du code HTML, mais pas de Javascript).
- Une URL (format texte), dont le contenu sera récupéré par une requête AJAX et affiché dans la popup.
- Un objet JQuery, dont tous les noeuds enfants (texte et commentaire y compris) seront clonés en profondeur et injectés dans la popup.
Note : mes est reconnu comme une URL lorsqu'elle contient une exension .htm(l), .txt, .jp(e)g, .gif ou .bmp, qu'elle ne contient pas de retour à la ligne ni d'espaces et qu'elle ne contient pas non plus "href="
Note : Il existe une file d'attente des popups depuis la v2.5, qui permet de s'assurer que les popups sont bien affichées dans l'ordre où elles sont appelées, même sur les appels en AJAX. Si plusieurs appels à la suite sont effectués, le dernier appel sera donc toujours celui qui sera affiché.
args : Options
args est un objet javascript, qui peut contenir plusieurs options. Certaines sont valables quel que soit le contenu demandé, les autres ne sont valides que sur certains types de contenu.
args.width : (int, string) Défini la largeur de la popup. Valeur par défaut : 300
Peut être un nombre de pixels, ou un texte avec les unités "px" ou "%"
args.height : (int, string) Défini la hauteur de la popup. Valeur par défaut : auto
Peut-être un nombre de pixels, ou un texte avec les unités "px" ou "%", ou encore "auto".
Si "auto", la popup est retaillée pour prendre la hauteur nécéssaire pour afficher son contenu, sans dépasser de la fenêtre.
args.callback : (function) Utilisé uniquement pour les contenus "URL" ou "Objet JQuery"
Permet de définir une fonction qui sera exécutée après que la popup soit chargée avec son contenu.
Les options suivantes sont uniquement utilisée avec le contenu de type "texte" :
args.buttonOK : (bool, string) Permet de dessiner automatiquement un bouton de validation sur la popup. Si args.buttonOK est un texte, le bouton prend le libellé défini par ce texte, sinon il prend "OK".
args.buttonCancel : (bool, string) Permet de dessiner automatiquement un bouton d'annulation sur la popup. Si args.buttonCancel est un texte, le bouton prend le libellé défini par ce texte, sinon il prend "Annuler".
args.onOK : (function) Défini une fonction a exécuter au clic sur le bouton OK. Utilisé uniquement si args.buttonOK est défini. Si args.onOK n'est pas défini, le clic sur le bouton "OK" appelle popup(0) et ferme donc la popup.
args.onCancel : (function) Même rôle que args.onOK , sur le bouton "Annuler". Par défaut, appelle également popup(0).
args.title : (string) Défini un titre à afficher au-dessus du texte défini par mes .
args.type : ('error', 'warning' ou 'info') : Permet de définir un style pour la popup. Affiche automatiquement un titre approprié si args.title n'est pas défini, ainsi qu'une icône sur la popup.
Fonctions secondaires
Il ya deux fonctions secondaires utilisées par popup().
popupResize(w,h) permet de retailler la popup. Elle est appelée après que le contenu ait été chargé, et peut éventuellement être appelée manuellement si besoin. Elle prend comme argument la largeur et la hauteur désirées, avec les même valeurs possible que args.w et args.h .
popupQueue est une variable de la classe popupQueueClass défini au même endroit. Elles permettent toutes deux de gérer la file d'attente des popups et de s'assurer que le temps éventuel de chargement d'une popup n'influence pas le moment où elle apparaîtra.
Powered by KENTIKA Atomic - © Kentika 2025 tous droits réservés - Mentions légales
