6 La navigation dans le manuel de Kentika est réservée aux utilisateurs identifiés
Personnaliser CKEditor
Appartenance & droits
Personnaliser CKEditor
Kentika met à disposition pour l'édition de texte enrichi la solution CKEditor 4. Un certain nombre d'options sont paramétrables, d'autres demandent des compétences avancées de paramétrage. Cette fiche a pour vocation d'expliquer les points d'entrée de paramétrage de CKEditor.
Attention : La majorité des explications de cette page demandent des compétences avancées de programmation Javascript et CSS.
Il existe dans la base plusieurs zones CKEditor. Celle qui est utilisée la plus souvent est la zone de contenu des notices. Il existe aussi d'autres appels, et la possibilité de transformer n'importe quelle champ de texte en zone CKEditor. Lorsque ce n'est pas exprimé spécifiquement, les informations ci-dessous concernent la zone de contenu.
La palette d'outils
Premier niveau
La palette d'outils proposés par défaut par CKEditor est paramétrable. Kentika propose 3 palettes par défaut : Une palette "allégée", la palette par défaut, et une palette "riche".

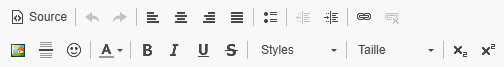
Palette "light"

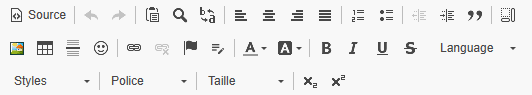
Palette "par défaut"

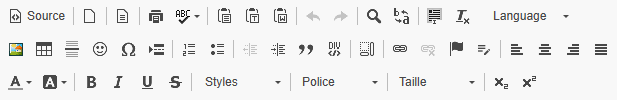
Palette "riche"
Note : Ces captures d'écran sont prises dans la v4.1.2 de Kentika et sont amenées à évoluer.
La palette utilisée par votre portail Atomic est paramétrable de deux manières :
- Soit pour toute la base via le paramètre W_WM
- Soit de manière individuel en ajoutant le paramètre ckmode à l'URL de saisie.
Dans les deux cas, les valeurs sont des numéros de 1 à 3 (1 pour la palette "allégée", 3 pour la palette "riche").
Il est également possible de paramétrer des comportement différents en fonction de divers critères (types de document, autorisations, etc.) en manipulant les paramètre HTTP depuis le script initPage.
Personnalisation avancée
Il est également possible de paramétrer intégralement la palette à partir des outils disponibles dans la version CKE mise à disposition par Kentika. Cela inclut l'intégration de plugins spécifique. (Voir plus bas à ce sujet.)
Pour cela, il faut utiliser un script Javascript appelé dans un composant de la zone topGeneric_Head :
Le script doit déclarer un variable ckeStyles, qui est un tableau d'objet. Pour déclarer une palette, il faut déclarer un objet "toolbar", au format utilisé par CKEditor pour déclarer une palette d'outils.
if(typeof ckeStyles=='undefined') var ckeStyles=[];
ckeStyles.push({toolbar:
[['Link','Unlink'],['Styles','FontSize']],
'/',
['TextColor','-','Bold','Italic','Underline','Strike']
});
Les styles
Les différentes palettes proposées par Kentika contiennent toute un menu déroulant de "styles", comparable à ce qui se trouve sur les outils de bureautique comme Word ou Libre Office.
L'intérêt de ce menu déroulant est de permettre une harmonie de présentation sur le portail, et une meilleure évolutivité. Ainsi, en utilisant un style "Titre 3", on s'assure que tous les titres de niveau 3 sont présentés de la même manière sur le portail, et le jour où on décide qu'au lieu de les afficher en taille 14 on les met en taille 12 et en gras, la modification peut se faire facilement sans devoir revenir sur toutes les pages qui utilisent un "Titre 3".
Par défaut, Kentika propose 2 jeux de styles : Un jeu de styles par défaut, et un jeu de styles "email".
Déclarer un jeu de styles
Pour déclarer un jeu de styles, il y a deux aspects : D'une part, il faut déclarer le jeu de styles en Javascript, dans un composant de la zone topGeneric_Head, à l'aide de la variable ckeStyles et de la syntaxe de déclaration de styles de CKEditor :
if(typeof ckeStyles=='undefined') var ckeStyles=[];
ckeStyles.push({
name:'mesStyles',
styles:[
{name:'Titre 1', element:'h1'},
{name:'Titre 2', element:'h2',attributes:{'class':'mesTitres2'}},},
{name:'Lien rouge',element:'a',styles:{'color':'#C43739','text-decoration':'none'}}
]
});
L'exemple ci-dessus utilise une classe pour l'élément "Titre 2", mais des styles "en ligne" pour l'élément "Lien rouge". La solution préférée est d'utiliser des classes, car cela permet une meilleure évolutivité. Les styles "en ligne" ne doivent être utilisés que lorsque votre contenu a vocation à ne pas rester sur le portail (envoi de mails ou affichage sur un autre portail, par exemple).
Lorsque vous utilisez des classes, il faut également les définir côté CSS sur votre portail. Pour cela, notez que les zone de contenu d'Atomic sont toujours affichées dans un div avec la classe "cke_container". Vous pouvez utiliser cela pour éviter que vos styles modifient les styles du reste du portail, si vous utilisez des noms de classes génériques. Consultez la section sur le CSS plus bas si vous gérez une feuille de styles spécifique.
Appeler un jeu de styles
Une fois votre jeu de styles défini (et vous pouvez avec CKE définir autant de jeux de styles que vous le souhaitez), il faut maintenant définir le jeu que vous appelez lorsque vous chargez la zone de contenu.
Pour cela, plusieurs options :
- Par défaut, Kentika charge le premier jeu de styles de ckeStyles qui a la propriété "default")
Pour reprendre l'exemple ci-dessus, ma zone de contenu chargera par défaut mon jeu "mesStyles" avec la modification ci-dessous :
ckeStyles.push({
name:'mesStyles',
default:true,
styles:[
//...
]
});
- Il est possible également de définir le style par défaut dans un composant de la zone topGeneric_Head à l'aide de la variable ckeDefaultStyle :
ckeDefaultStyle='mesStyles';
- Enfin, il est possible de paramétrer le style appelé pour chaque page (soit dans l'URL soit en manipulant les paramètres HTTP avec un script 4D) : En l'absence de variable ckeDefaultStyle, Kentika charge le jeu de style dont le nom est la valeur du paramètre HTTP "ckstyles"
Intégrer une feuille de style spécifique
La zone d'édition de la zone de contenu est un iframe. Cela signifie que les styles CSS du portail Atomic ne s'y appliquent pas si les feuilles de styles n'y sont pas appelées. Par défaut, Kentika appelle automatiquement la feuille de styles global.css, qui défini tous les styles proposés par Kentika.
Si vous utilisez une feuille de style spécifique pour vos zones CKeditor, vos styles spécifiques s'afficheront correctement sur le portail, mais pas en édition dans la zone CKEditor ! Cela est du au fait que votre feuille de styles spécifique n'est pas appelée dans la zone d'édition de CKEditor.
Pour remédier à ce problème, il faut indiquer à CKEditor d'intégrer la feuille de style dans sa zone d'édition. Pour cela, il faut une fois encore recourir à du Javascript dans un composant de la zone topGeneric_Head :
if(typeof ckeStyles=='undefined') var ckeStyles=[];
ckeStyles.push({
stylesheet:'chemin/vers/mon.css'
}
Créer un plugin spécifique
CKEditor offre la possibilité de créer des plugins, qui permettant d'ajouter des fonctionnalités dans l'outil. La documentation de CKEditor explique comment coder un plugin, et nous n'irons pas plus dans les détails de cet aspect ici.
Par contre, afin d'assurer la compatibilité ascendante de votre application, quelques règles de bases doivent être respectées :
- Pré-fixez le nom de votre plugin d'un code que nous ne reprendrons pas dans de futures versions (privilégiez "client-notes" à "notes", en supposant que le nom de votre société est "client") ;
- Intégrez toutes les ressources dans Kentika, à l'aide de la fonction d'écriture dans le webfolder (ressources File://$webfolder)
Votre plugin créé, vous pouvez l'intégrer à vos instances de CKE. Pour cela, il faut d'une part éditer votre barre d'outils, comme expliqué ci-dessus (si votre plugin ajoute un outil), et d'autre part déclarer le nom de votre plugin dans le paramètre WcPL. Si vous avez plusieurs plugins, leurs noms doivent être séparés par des virgules.
Intégrer une zone CKE n'importe où
Si vous désirez intégrer une zone CKE en-dehors des endroits prévus par Kentika (zone de contenu et champs "texte riche"), cela est possible avec la fonction javascript makeCke(), qui est décrite plus avant sur cette page.
Powered by KENTIKA Atomic - © Kentika 2025 tous droits réservés - Mentions légales
