6 La navigation dans le manuel de Kentika est réservée aux utilisateurs identifiés
Ressources web et emails : palette d'outils
Appartenance & droits
Composition des ressources web : palette d’outils
La palette d'outils est proposée lors de l'ouverture du dialogue de saisie des ressources web.
Description des options
Action sur le texte sélectionné
 Convertir du texte au format html
Convertir du texte au format html
Permet de convertir les caractères accentués et spéciaux.
Exemple :

Mettre en surbrillance le texte à transformer et cliquer sur le bouton de conversion.
 Convertir du texte au format html en texte standard
Convertir du texte au format html en texte standard
Les codes html des caractères accentués ou spéciaux sont remplacés par les caractères standard.
Exemple :

Mettre en surbrillance le texte à transformer et cliquer sur le bouton de conversion.
 Convertir du texte en texte codé au format url
Convertir du texte en texte codé au format url
Est utile à la composition de liens contenant des requêtes par exemple.
Exemple : voilà l'été devient voil%E0+l%27%E9t%E9
Mettre en surbrillance le texte à transformer et cliquer sur le bouton de conversion.
 Convertir du texte codé au format url en texte standard
Convertir du texte codé au format url en texte standard
Exemple : voil%E0+l%27%E9t%E9 devient voilà l'été
Mettre en surbrillance le texte à transformer et cliquer sur le bouton de conversion.
 Texte en italique
Texte en italique
Mettre en surbrillance le texte à mettre en forme, cliquer sur le bouton.
La balise <i> sera ajoutée avant le texte sélectionné, la balise </i> sera ajoutée après le texte sélectionné.
 Texte en gras
Texte en gras
Mettre en surbrillance le texte à mettre en forme, cliquer sur le bouton.
La balise <b> sera ajoutée avant le texte sélectionné, la balise </b> sera ajoutée après le texte sélectionné.
Insertion
 Appliquer un style (feuille de styles)
Appliquer un style (feuille de styles)
Mettre en surbrillance l'ensemble des éléments auxquels appliquer le style, cliquer sur le bouton et choisir un style dans le menu déroulant.
Le menu déroulant contient les styles définis dans la ressource Style.css (nom imposé).
 Insérer un tableau (1 ligne, 1 colonne).
Insérer un tableau (1 ligne, 1 colonne).
Placer le curseur à l'emplacement voulu et cliquer sur le bouton d'insertion.
Le code suivant est automatiquement ajouté :
<Table Border="0" Cellspacing="2" Cellpadding="0" width=100%>
<TR><!--row-->
<TD><!--column-->
<!--text here-->
</TD>
</TR>
</Table>
 Insérer une image (fichier sur disque)
Insérer une image (fichier sur disque)
Insertion d'une image à partir d'un fichier image stocké dans le dossier Webfolder. Le dialogue standard d'ouverture de fichier est affiché.
L'image sera placée à l'endroit où est placé le point d’insertion. Le logiciel génère automatiquement les commandes d’insertion :
<IMG SRC="images/mon_image.gif" HEIGHT="10" WIDTH="10" BORDER="0">
 Insérer une image (image de la table des icônes)
Insérer une image (image de la table des icônes)
Insertion d'une image contenue dans les ressources de votre application.
Un dialogue s'affiche permettant de visualiser les images et d'en sélectionner une. L'image sera placée à l'endroit où est placé le point d’insertion.
<img src="Ressource.png?resnum=200053&key=DEM" border="0">
Afin de rendre l'insertion d'image indépendante de son numéro, il est possible d'insérer la même image en utilisant son nom, pour ce faire, il suffit de maintenir la touche majuscule enfoncée lors du clic sur l'image voulue. Le lien est alors généré sous la forme :
<img src="icon/Diamond_home_24.png" border="0">
 Remplacer un texte par sa traduction automatique
Remplacer un texte par sa traduction automatique
Voir : menu fichier > préférences > traduction
Permet dans le cas d'un serveur multilingue de remplacer du texte par une commande permettant d'afficher la traduction du texte en fonction de la langue choisie par l'utilisateur.
Mettre en surbrillance le texte à traduire et cliquer sur le bouton.
Exemple : Identifiant devient !4D=insert;xchaine(21001;18;"Identifiant")!. En fonction de l'option choisie par l'utilisateur, le mot identifiant sera traduit dans la langue adéquate.
Lorsque le texte sélectionné n'existe pas dans la table des traductions, aucun changement n'est apporté. Dans ce cas, il faut ajouter cette chaîne de caractères dans la table des traductions (voir fonction décrite ci-après).
 Ajouter un texte à la table des traductions
Ajouter un texte à la table des traductions
Voir : menu fichier > préférences > traduction
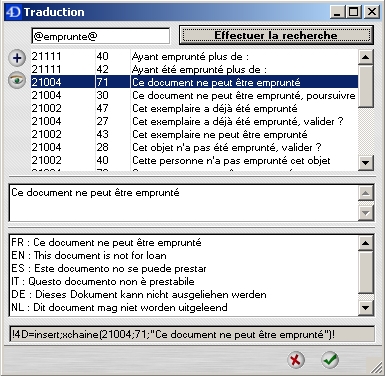
Sélectionner le texte à traduire et cliquer sur le bouton, la fenêtre suivante est affichée.
Cliquer sur le bouton 
Sont ensuite proposées les traductions existantes du libellé sélectionné :

Sélectionnez une ligne de traduction et validez.
Ou, pour ajouter une traduction, cliquer sur le bouton, compléter l'écran affiché et valider :
Le texte Bienvenue sur le site est remplacé par !4D=insert;xchaine(1000;1;"Bienvenue sur le site")!
 Composition de liste (boucle)
Composition de liste (boucle)
Insère les commandes !4d=begin;...! et !4d=end;...!.
 Insertion de champs
Insertion de champs
Permet de sélectionner un champ et d'insérer la balise correspondante.
 Insertion de commandes 4D à exécuter
Insertion de commandes 4D à exécuter
 Insertion de commandes 4D à afficher
Insertion de commandes 4D à afficher
Placer le curseur à l’endroit où la commande sera insérée et exécutée puis cliquer sur le bouton, l'écran de composition de script est affiché.
GEIDE
Cliquer sur le bouton pour générer la formule u_geide avec les paramètres correspondant au type d'affichage choisi.
 Geide : insertion des imagettes et liens
Geide : insertion des imagettes et liens
 Geide : insertion des noms et liens
Geide : insertion des noms et liens
 Geide : insertion des images basse résolution
Geide : insertion des images basse résolution
 Affichage des noms par catégories de fichiers
Affichage des noms par catégories de fichiers
En sélectionnant une catégorie de fichiers dans le menu déroulant au-dessus du bouton, un argument complémentaire est ajouté à la commande permettant de n'afficher les noms que pour la catégorie choisie.
!4D=insert;u_Geide(3;0;"Sommaire");3!!4D=22;07!!4D=insert;AND;3!
Bloc AWEB_
 Insertion de blocs
Insertion de blocs
Cliquer sur le bouton pour afficher le menu déroulant contenant la liste des blocs existants. Le nom du bloc est inséré, précédé et suivi d'un retour à la ligne.
Zone traitement de texte
 Insertion zone de texte
Insertion zone de texte
La zone traitement de texte associée aux fiches signalétiques peut être intégrée dans n'importe quelle page web. Elle l'est par défaut dans la page Main.htm.

Choix d'une option
Détail des options
- Home_Web : insère la zone traitement de texte liée à la fiche document dont le titre est Home_Web . Dans le cas d'une gestion en multi-espaces, si l'utilisateur se trouve dans un espace autre que l'espace principal, Kentika cherche automatiquement une fiche document dont le titre serait Home_Web suivi du numéro de l'espace (exemple : "Home_Web2" pour l'espace 2). Si une telle fiche n'existe pas, Kentika utilise la zone traitement de texte de la fiche document dont le titre est "Home_Web".
- Home_Connect : insère la zone traitement de texte liée à la fiche document dont le titre est Home_Connect . Dans le cas où le site n'est pas autorisé aux invités, ceci permet de mettre une information sur la page "Connect.htm" qui est automatiquement affichée dès lors qu'un invité tente d'accéder au site.
- Record_Num : propose de saisir un numéro d'enregistrement. Kentika vérifie que l'enregistrement existe bien et qu'une zone traitement de texte est bien saisie.
Ceci peut être particulièrement utile pour agrémenter ses pages web d'informations à destination des utilisateurs. Une fois la balise placée, il n'est plus besoin de retourner dans les ressources web pour faire évoluer le texte associé. De plus, la gestion multi-langues est automatiquement prise en charge (à condition d'avoir placer les balises) : ceci permet de fournir des explications en plusieurs langues.
- Traitement de texte + highlight : insère la zone traitement de texte de l'enregistrement courant (si ce dernier en possède une) et met les mots recherchés en surbrillance.
- Sans highlight : idem, sans surbrillance.
Powered by KENTIKA Atomic - © Kentika 2025 tous droits réservés - Mentions légales
