6 La navigation dans le manuel de Kentika est réservée aux utilisateurs identifiés
Le Carrousel en page d'accueil
Appartenance & droits
Le carrousel en page d'accueil
Paramétrer un carrousel en page d'accueil
Depuis les premières versions d'Atomic, il est possible d'ajouter un carrousel en page d'accueil de son portail. Le carrousel permet de présenter des enregistrements issus d'une requête aux utilisateurs.
Le carrousel est régulièrement mis à jour avec les sorties des différents kits. La présente page a pour vocation de présenter le fonctionnement du carrousel.
Si vous savez déjà paramétrer un carrousel et souhaitez jouer sur les options du carrousel, cliquez-ici.
Le composant
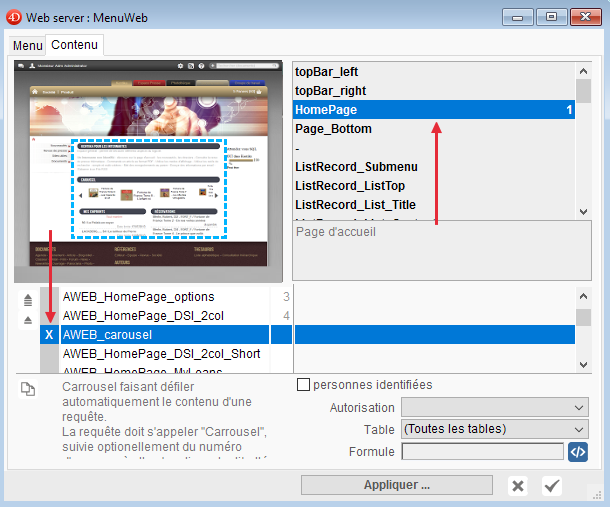
La première étape consiste à sélectionner le composant, depuis le menu Web :

Le composant "carousel", dans la zone "HomePage".
Si vous ne savez pas ce qu'est un composant ou comment accéder à l'écran ci-dessus, vous pourrez trouver plus d'informations ici.
La requête
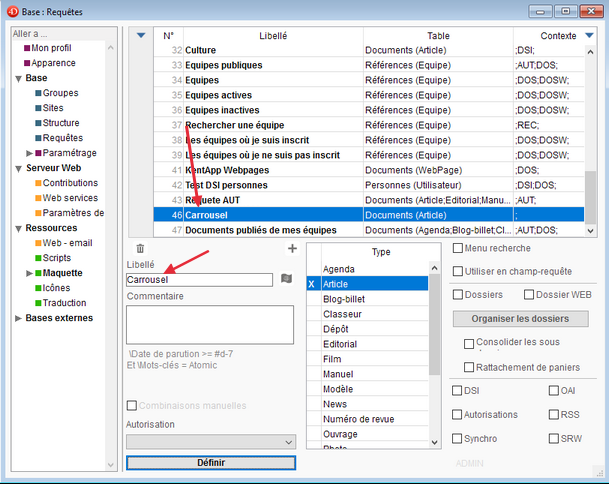
Seconde étape : Il faut créer une requête pour alimenter le carrousel.
Le contenu peut être divers, mais pour qu'elle soit reconnue par le carrousel, son libellé doit commencer par "Carrousel".
Il existe une confusion entre les différentes graphies : "carrousel" (la version française correcte), "carousel" (la version anglaise correcte), "carroussel" et "caroussel" (deux versions incorrectes). Par sécurité, les quatre libellés fonctionneront !

Exemple de paramétrage d'une requête carrousel par défaut.
Ceci permet d'afficher un carrousel comme celui-ci :

Exemple d'affichage de carrousel "basique"
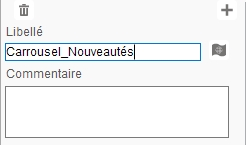
Astuce : Si vous désirez modifier le libellé du carrousel, vous pouvez le choisir en ajoutant un underscore (_) suivi de votre libellé dans le nom de la requête :


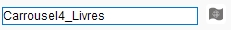
Si vous désirez gérer un carrousel différent par espace, il suffit d'ajouter le numéro d'espace après "Carrousel" dans le nom de la requête :

Libellé de la requête du carrousel "Livres", qui ne s'affichera que sur l'espace numéro 4 (à condition que le composant "carousel" soit bien coché sur cet espace).
Les options
De nombreuses options se sont ajoutées (et continueront de s'ajouter avec le temps), pour vous permettre de personnaliser facilement votre carrousel.
Pour modifier les options du carrousel, il faut modifier le commentaire de la requête correspondante. Les différentes options y sont ajoutées, séparées par des points-virgules (;).
Il existe deux sortes d'options : les options booléennes, qui sont prises en compte dès lors qu'elles sont présentes, et les options valuées, pour lesquelles il faut indiquer le nom de l'option et sa valeur, séparée par le signe égal (=).

Exemples d'options qui peuvent être ajoutées au carrousel
Les styles de carrousel
Il existe par défaut plusieurs styles, ou présentations, pour le carrousel. Pour définir le style, il faut utiliser la syntaxe suivante :
style=MONSTYLE
MONSTYLE soit être remplacé par le nom des styles disponibles : actuellement, il s'agit de :
default (utilisé par défaut si l'option est absente), noText, Captions, Hover et fullWidth.
Attention : Pour cette option, la casse du nom du style est importante. Veillez à respecter les majuscules si vous souhaitez que cela fonctionne.

default

noText

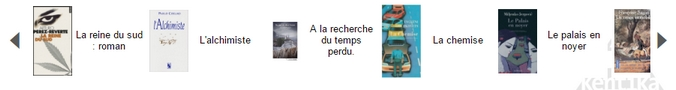
Captions

Hover (la souris est positionnée sur la 4ème image)

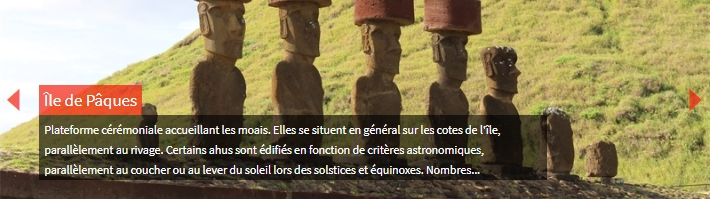
fullWidth (le commentaire de la notice est affiché sous le titre)
Affichage modernisé en v3.5
Les autres options
-
max : Permet de limiter le nombre d'éléments dans le carrousel. Kentika limite la sélection à 10 éléments par défaut, et il est déconseillé d'augmenter au-delà de 20, autant par lisibilité pour vos utilisateurs que pour des raisons de performances.
exemple : max=20
-
random : (booléen) Lorsque cette option est présente, Kentika sélectionne à chaque chargement du carrousel des enregistrements au hasard parmis le résultat de la requête, jusqu'à arriver au nombre maximal demandé (voir l'option "max"). Si elle n'est pas présente, Kentika sélectionne les derniers entrés dans la base en priorité.
exemple : random
-
noautomove : (booléen) Cette option permet d'empêcher le défilement automatique du carrousel. Lorsqu'elle est présente, vos utilisateurs doivent cliquer sur les flèches du carrousel pour faire défiler les éléments.
exemple : noautomove
Note : Le défilement est désactivé (et les flèches cachées) si tous les éléments du carrousel sont affichés et qu'il n'y a pas besoin de les faire défiler pour tous les voir.
-
height : Hauteur du carrousel, en pixels. Par défaut, elle est définie à 100.
exemple : height=200
-
width : Largeur maximale de chaque élément du carrousel, en pixels. Par défaut, elle est définie à 150px, sauf pour le style fullWidth, où cette option n'est pas prise en compte.
exemple : width=200
-
minWidth : Largeur minimale de chaque élément du carrousel, en pixels. Par défaut, elle est égale à la hauteur du carrousel. Si elle est supérieure à la largeur maximale, c'est cette dernière qui prime.
exemple : minWidth=250
Note : La largeur de chaque élément du carrousel est calculée automatiquement, en fonction du contenu. Sous certains styles et certains navigateurs, ce calcul n'est pas optimal, et il est alors utile d'ajuster ce paramètre.
-
delay : Temps d'attente entre chaque déplacement automatique du carrousel, en millisecondes. Par défaut : 2000ms.
exemple : delay=5000
-
margin : Espace entre chaque élément, en pixels. Valeur par défaut : 5px.
exemple : margin=20
-
cover : (booléen) Permet de demander à ce que les images couvrent la zone qui les contient. Elles sont alors centrées et retaillées pour couvrir cette zone. Utile principalement pour le mode Captions. En mode Hover et fullWidth, cette option est toujours activée.
exemple : cover
-
highdef : (booléen) Permet de demander à utiliser les images en résolution écran plutôt que les imagettes à l'affichage. Le temps de chargement du carrousel sera plus important, mais la qualité meilleure. Cette option est toujours active en mode fullWidth.
exemple : highdef
-
noScale : (booléen) Permet d'annuler le changement de taille des images en style noText. Si l'option n'est pas présente, Kentika calcule automatiquement l'image la plus au centre du carrousel et l'affiche en taille normale. Les images voisines sont affichées à 80% de leur taille, et les autres à 60%. L'option n'a pas d'effet sur les autres styles.
exemple : noScale
-
reverse : (booléen) Permet de faire défiler en sens inverse, en défilement automatique (de la gauche vers la droite au lieu de l'inverse).
exemple : reverse
-
notitle : (booléen) (À partir de la v3.5) Enlève l'affichage du titre au-dessus du carrousel
exemple : notitle
-
grayscale : (booléen) (À partir de la v3.5) Passe les images en noir et blanc. (Transformation exacte : 90% niveaux de gris, 20% luminosité en plus)
exemple : grayscale
-
icon: (À partir de la v4.0.2) Permet de modifier l'image qui s'affiche par défaut si aucune image dans la base pour la notice. Doit avoir pour valeur un nom d'icône Atomic
exemple : icon=book
-
seeAll: (valeurs: on ou off) (À partir de la v4.0.2) Affiche ou cache le lien vers la liste complète des résultats de la requête du carrousel. (Activé par défaut pour tous les types, sauf fullWidth)
exemple : seeAll=on
Aspect technique
Une documentation existe sur la méthode javascript utilisée pour activer le carrousel. Cette méthode permet d'utiliser d'autres options, et de définir d'autres carrousels si besoin. Cette documentation est disponible ici.
Powered by KENTIKA Atomic - © Kentika 2025 tous droits réservés - Mentions légales
