6 La navigation dans le manuel de Kentika est réservée aux utilisateurs identifiés
Ressources Web
Appartenance & droits
Serveur Web - Ressources
Préambule
Lors de la création d'une page à partir d'une URL, le serveur http utilise une ressource web principale (File://...) ainsi que des ressources complémentaires (AWEB_...). Le contenu de la page peut faire appel à des chaînes de caractères traduites qui seront automatiquement mises dans la langue de l'utilisateur. Des images et icônes peuvent être sélectionnées soit à partir du dossier WebFolder soit à partir des ressources icônes.

Ensemble des ressources de la base de données utilisées par le serveur web.
Dans sa version standard, Kentika génère automatiquement tout l'environnement de navigation par menu grâce au composeur de menu. C'est un outil puissant qui permet, à partir d'un modèle commun à tous les internautes de générer leurs options en fonction de leurs autorisations.
Avant de vous lancer dans la personnalisation de votre application web, prenez bien connaissance de ses possibilités et conscience des limites que vous allez devoir vous fixer. L'application web Kentika est livrée en open source, cependant gardez en mémoire que certaines personnalisations peuvent faire appel à de la programmation.
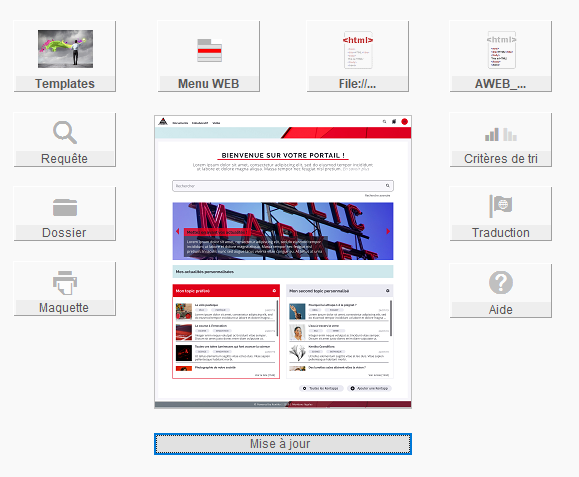
Les boutons du schéma
Le serveur web de Kentika s'appuye sur le paramétrage de l'application et sur des "ressources". Ces dernières comportent des fonctions et de la présentation de données. Pour accéder rapidement à ce que vous pouvez personnaliser, cliquez sur :

Templates : permet de choisir et modifier son template de présentation.
Menu Web : permet d'accéder à la modification du menu web. Pour créer un nouveau menu web, cliquez sur le bouton en maintenant la touche majuscule enfoncée : une nouvelle option est alors proposée.
File://... : Permet d'afficher, dans la fenêtre de saisie des ressources (cf. ci-après), les ressources de type "File".
AWEB_... : Idem pour les ressources de type AWEB_

Accès aux menus créés et possibilité de créer un nouveau menu
Requête : affiche la liste des requêtes proposées en menu recherche (et donc potentiellement disponibles sur l'interface web).
Dossier : affiche la liste des requêtes proposées en dossiers WEB.
Maquette : affiche la liste des maquettes proposées en mode export pour lesquelles l'option "proposé également sur l'interface web" est cochée.
Critères de tri : permet d'accéder aux critères de tris des différentes tables de la base.
Traduction : permet d'accéder aux ressources traduction en proposant directement les chaînes de caractères personnalisées.
Aide : permet de personnaliser les aides du portail.
Pour accéder aux ressources Web : menu fichier > préférences > ressources > web
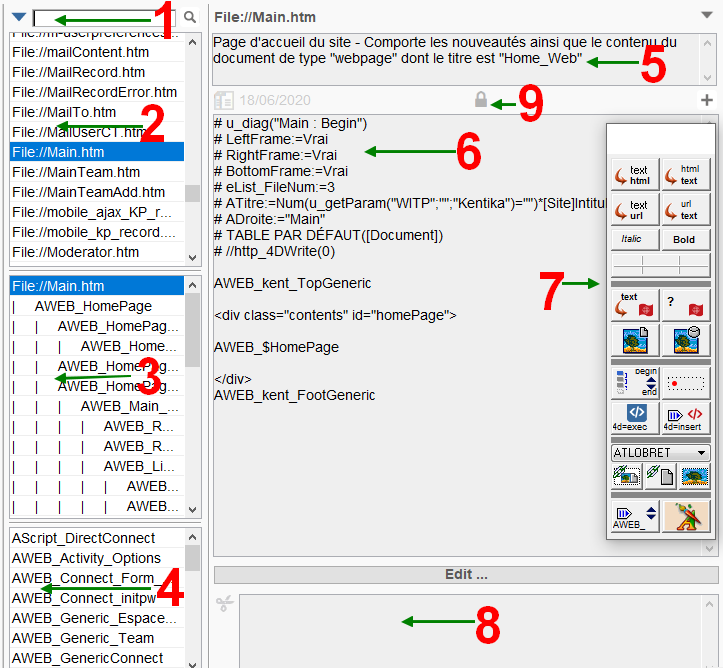
Dialogue de saisie des ressources

Visualisation de la liste, de l'arborescence et du contenu
Lorsque les ressources Web sont ouvertes, la palette d’outils est automatiquement affichée.
Lorsque les ressources Web sont affichées, c’est la page main.htm (page d'accueil du site) qui est sélectionnée par défaut.
Types de ressources, sauvegardes et accès aux menus web
1 Pop-up, zone et bouton de recherche


Pop-up menu de sélection d'action
File: ; AWEB_ ; email_ : affiche, dans la zone située juste en dessous, la liste des ressources correspondant au type sélectionné parmi une de ces trois valeurs.
Mise à jour : permet, après sélection d'un fichier de mise à jour, d'intégrer un nouveau jeu de ressources.
Créer un fichier de sauvegarde : crée sur le disque un fichier d'export de l'ensemble des ressources dans le dossier "RESSOURCES" du dossier ALTemp.
Il est fortement conseillé de déclencher la création d'un fichier de sauvegarde avant de modifier les ressources de votre application.
Charger : propose la liste des fichiers de sauvegardes de ressources créés à l'aide de l'option décrite ci-dessus. Après sélection de l'un de ces fichiers, affiche le dialogue de mise à jour (seules les ressources modifiées sont affichées).
MenuWeb : permet d'afficher le dialogue de modification de menu web pour le MenuWeb sélectionné. Pour créer un nouveau MenuWeb, il suffit de maintenir la touche majuscule enfoncée.
Recherche de ressources
La zone de saisie permet de rechercher une ressource par son nom (recherche de type "contient"). Si vous cliquez sur le bouton ? tout en maintenant la touche majuscule enfoncée, la recherche se fait dans le contenu même de la ressource (versus le nom).

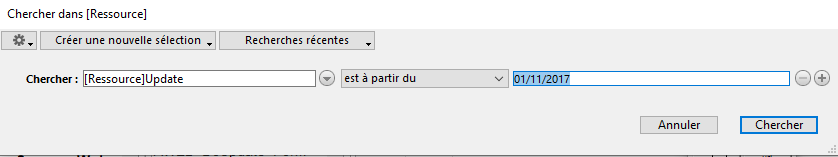
Si la zone de saisie est vide, un dialogue demande sur quelle partie de nom chercher. En cliquant sur le bouton de recherche tout en maintenant la touche Alt enfoncée, le dialogue de recherche 4D est proposé. Ceci est particulièrement utile pour rechercher les ressources mises à jour depuis une date ou encore les ressources contenant une chaîne de caractères.
 Ecran de recherche 4D
Ecran de recherche 4D
Liste des ressources
2 Après sélection d'un type ou utilisation d'une option de recherche.
Un clic sur une ressource affiche son contenu (partie droite) et son environnement hiérarchique (partie basse). Un double-clic sur une ressource ouvre une nouvelle fenêtre de modification de la ressource.
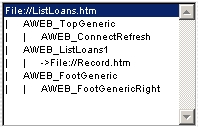
Environnement hiérarchique de la ressource
3 Arborescence d'appel des différents blocs.
La première partie de cet écran liste les blocs utilisés par la ressource sélectionnée et les liens contenus vers d’autres pages html.

Sur cet exemple, l’écran se comprend ainsi :
ListLoans.htm utilise les blocs AWEB_TopGeneric, AWEB_ListLoans1, AWEB_FootGeneric
AWEB_TopGeneric utilise le blocs AWEB_ConnectRefresh
AWEB_ListLoans1 contient un lien vers la page Record.htm
AWEB_FootGeneric utilise le bloc AWEB_FootGenericRight
Depuis la version 1.5 de Kentika, une structure de page en css est proposée. Afin de maintenir une compatibilité entre les deux modes de gestion (tableau et css), si les ressources contenant kcss sont chargées dans l'application, elles se substituent automatiquement aux ressources normales.
Exemple : si la ressource " AWEB_kcss_TopGeneric ", elle est utilisée lors du calcul de la page à la place de " AWEB_TopGeneric ".
Ressources appelantes
4 Ressources utilisant la ressource sélectionnée.
La dernière partie liste les blocs dans lesquels la ressource sélectionnée est utilisée et les pages contenant un lien vers la ressource sélectionnée.
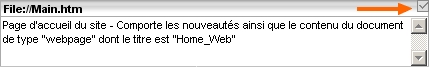
Détail de la ressource
5 La zone située sous le nom de la ressource est son commentaire. Si une coche apparaît en haut à droite, ceci signifie que la ressource fait partie du kit standard.

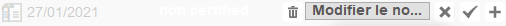
La zone grise située sous le commentaire contient la date de modification de la ressource et les boutons permettant de :
modifier le nom de la ressource
ajouter une ressource
supprimer la ressource
annuler les dernières modifications apportées à la ressource
enregistrer les modifications apportées à la ressource

Modifier le nom
En cliquant sur « Modifier le nom », un dialogue est affiché, indiquer le nouveau nom de la ressource (sans oublier l'extension : .htm s’il s’agit d’une page html) et valider :

Un message demande de confirmer la modification.
Le changement de nom d’un bloc (AWEB) met à jour l’ensemble des ressources dans lesquelles le bloc est utilisé.
Le changement de nom d’une page ne met pas à jour les ressources contenant des liens vers cette page.
Ajouter une ressource
En cliquant sur le bouton d’ajout, un menu déroulant est déployé dans lequel sont proposés les différents types de ressources (File, AWEB et email).

Après avoir sélectionné le type de ressource, un dialogue est affiché permettant de donner un nom à la nouvelle ressource.
Les préfixes AWEB_, email_ et File:// sont placés automatiquement au début du nom. Il n’est donc pas utile de les saisir sur ce dialogue. Si la ressource à créer est une page html, il ne faut pas oublier de la suffixer de .htm.
Supprimer une ressource
En cliquant sur le bouton de suppression  et confirmation du dialogue, supprime définitivement la ressource.
et confirmation du dialogue, supprime définitivement la ressource.
Il est fortement conseillé de procéder à la création d'un fichier de sauvegarde (cf. ci-dessus) avant de supprimer des ressources.
En maintenant les touches CTRL et MAJ enfoncées, Kentika propose de supprimer toutes les ressources de type "File://" et "AWEB_". Cette manipulation est à utiliser dans le cas d'une mise à jour globale de son serveur web. Il est recommandé de procéder préalablement à la sauvegarde de ses ressources.
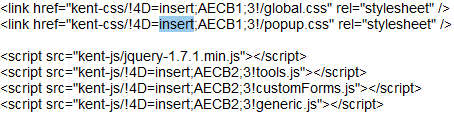
Contenu de la ressource
6 Zone de saisie du contenu de la ressource.
Attention : il peut être tentant de "préparer" le contenu d'une ressource à l'aide d'un éditeur de page html. L'inconvénient est que ces derniers risquent de "casser" les balises et ont tendance à ajouter beaucoup de caractères inutiles. Préférez toujours un code html saisi directement.

Outil intervenant sur le texte
Pour des raisons de lisibilité du code (en effet, il est très facile de confondre des caractères), il peut être utile d'augmenter la taille des caractères. Pour ce faire, il suffit de cliquer sur le point gris situé en bas à droite de la zone de saisie du contenu et de sélectionner une taille de caractères supérieure.
L'option "Nettoyer espaces" supprime les espaces en début de ligne (inutiles en html) ainsi que tous les caractères 9 (signe tabulation, également inutile).
Recherche dans le contenu d’une ressource
Pour rechercher un caractère ou un mot dans une ressource, sélectionnez l'option correspondante dans le pop-up décrit ci-dessus ou bien utilisez le raccourci clavier CTRL + F (Pomme + F sur Mac OS) pour afficher ce dialogue :

La première occurrence trouvée dans la ressource apparaît en surbrillance :

Pour passer à l'occurence suivante : utiliser la touche CTRL + G.
Palette d'outils
7 Assistant de conversion de texte ou d'insertion.
La palette d'outils des ressources web permet d'accéder à une série d'assistants de création de formule, d'insertion de champs ou encore d'incrustation de lien Geide.
Zone de sauvegarde interne de la ressource (presse-papier)
8 Utilisé pour conserver une partie de la ressource en phase de mise au point.
Chaque ressource dispose d’une zone de sauvegarde qui est enregistrée en même temps que le contenu de la ressource ou son commentaire. Cette zone dite de « presse-papier » permet de stocker des commentaires ou des parties d’une ressource afin d’éviter de les effacer. Ceci est utile en phase de mise au point mais n'a pas de raison d'être conservé lorsque la ressource fonctionne correctement.
Il est possible d’ajouter des informations dans le presse-papier en :
- les saisissant directement
- utilisant les fonctions de copier / coller
- utilisant le bouton de sélection prévu à cet effet (couper / coller)
Utilisation du bouton de sélection
Sélectionner la partie de la ressource à placer dans le presse-papier puis cliquer sur le bouton :
Le texte sélectionné est automatiquement placé dans la zone de presse-papier.
Ressources certifiées
9 Une ressource web peut comporter de la programmation (sous forme de 4D=Insert ou de 4D=Exec ou encore de # en début de ressources). Des erreurs dans la programmation peuvent provoquer des arrêts du sytème. Aussi, afin de prémunir des modifications intempestives des ressources, ces dernières peuvent avoir été certifiées par un programmeur. Dans ce cas, la zone de contenu apparaît grisée et un bouton d'accès au contenu est proposé : "Edit". Un message de confirmation est proposé et, après confirmation, la ressource sera modifiable et perdra sa certification.

Un clic sur l'icône permet de visualiser le certificat
Powered by KENTIKA Atomic - © Kentika 2025 tous droits réservés - Mentions légales
