6 La navigation dans le manuel de Kentika est réservée aux utilisateurs identifiés
Serveur web : site général et espaces
Appartenance & droits
Serveur web : site général et espaces
Préambule
Ce qui est décrit ci-dessous concerne les versions du portail antérieure à Atomic
Kentika propose une structure de page permettant tant un haut niveau d'automatisme qu'une grande capacité à "coller" à votre charte graphique existante.
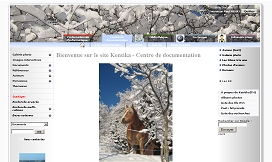
Quelques exemples "d'ambiances" qu'il est possible de créer avec Kentika, dans sa version standard.






Ce qui est décrit ci-après suppose que les ressources css de Kentika 1.5 ont été installées dans votre application. Sinon, certaines fonctions ne seront pas opérationnelles.
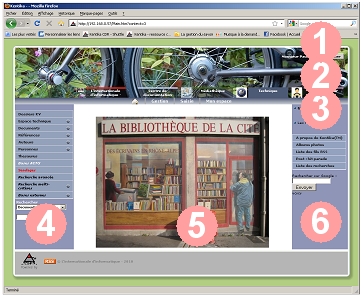
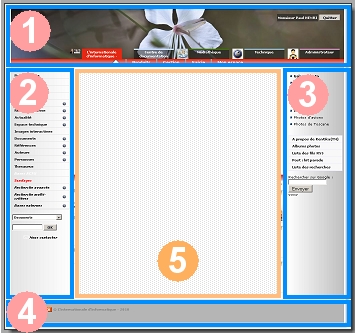
Structure générale de la page
Dimensions
La structure css de la page permet de définir 6 dimensions :
- 1 : espace entre le bord de la fenêtre du navigateur et le début du cadre
- 2 : hauteur du bandeau (150 par défaut si vous utilisez un des bandeaux proposés).
- 3 : hauteur du menu
- 4 : largeur du menu de gauche
- 5 : largeur de la page utile
- 6 : largeur du bandeau de droite

NB : le cadre de droite peut être optionnel sur certaines pages (mention : # Rightframe:=faux en début de ressource web) ou bien contextuel (ie : le contenu dépendant de la page affichée, exemple : #IF (http_getparam("Record")#"") & (ADroite="Record"))
Effet visuel
Par défaut, Kentika propose une feuille avec bord de cadre. Ce dernier est défini via les ressources icônes commençant par "css_..."
Bord de cadre

Avec cadre (par défaut)

Sans cadre
Pour supprimer ou remplacer le cadre par un cadre de votre choix, il suffit de supprimer ou remplacer les ressources icônes correspondantes.

Ressources icônes : cadre de la page
Apparence du menu
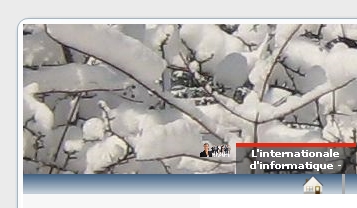
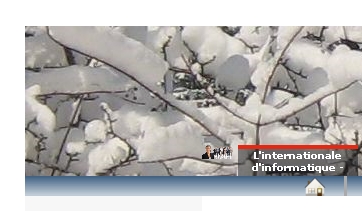
Différents effets sont proposés pour la barre de menu central ainsi que pour les textes figurant dans la zone recevant le bandeau de fond.

Avec effet sur le menu central et libellé en blanc sur fond plus sombre

Sans effet sur le menu central et libellé en noir sur fond plus clair
Contenu
Le contenu d'une page est composé d'une structure générale ( 1 ; 2 ; 3 ; 4 ) et d'un contenu particulier ( 5 ).

La structure générale est définie grâce au composeur de menu, le contenu est propre à chaque page. Citons ici les trois pages les plus importantes de Kentika Web :
- Main.htm : page d'accueil ;
- ListRecord.htm : liste d'enregistrements (suite à une recherche, un dossier...) ;
- Record.htm : affichage d'un enregistrement (quelle que soit la table à laquelle il appartient).
Kentika est tout à la fois un produit clé en main et un outil de développement. Il est ainsi possible de créer un site web totalement différent de ce qui est présenté ci-dessous. Dans ce cas, les automatismes décrits risquent de ne plus s'appliquer.
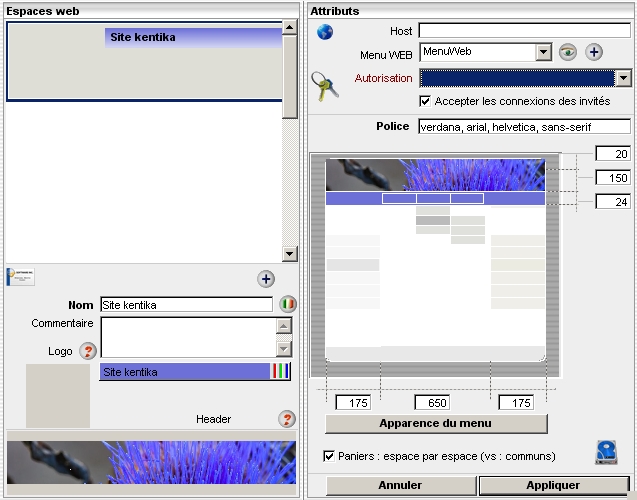
Paramétrage
L'écran de paramétrage permet de définir les caractéristiques du site général ainsi que le découpage en espaces.
Espace principal

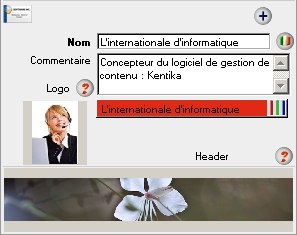
Identité du site
Les informations d'identification du site générique et des espaces sont :
- nom du site, proposé dans les onglets de navigation entre les espaces (ressource : AWEB_Generic_Espaces_MenuG) et dans le titre de la page (ressource : AWEB_Generic_Nom_du_site)
- commentaire, utilisé en bulle d'aide dans les onglets de navigation entre les espaces
- couleur dominante utilisée dans le menu central et dans les titres de rubrique dans la page Main.htm
- logo : placé dans les onglets de navigation et pouvant être mis en rappel dans un des menus de la page (ressource : AWEB_Generic_Logo_Espace)
- header : placé en en-tête de chaque page. Si l'image sélectionnée est plus grande que la place disponible, elle est tronquée, si elle est plus petite, une plage de couleur uniforme complètera le cadre.
NB : le logo est optionnel, pour effacer l'affectation d'un logo, il suffit de cliquer sur le bouton ? en maintenant la touche Alt enfoncée.

Fiche identité

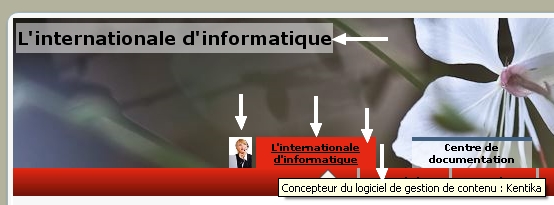
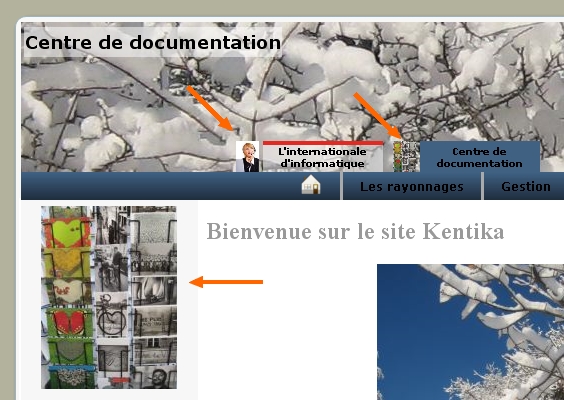
Présentation sur le web
Logo : sous forme d'icône ou entier

Affichage des logos
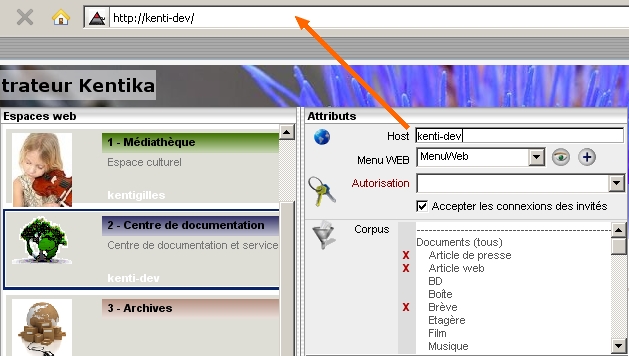
Attributs
L'accès au site et à ses différents espaces peut être filtré suivant différents critères
Host : n'autoriser le site / l'espace que si l'utilisateur est entré sur le site en utilisant un nom de domaine donné

Dans ce cas, seuls les espaces ayant kenti-dev en host, ou bien le nom de host non précisé, seront proposés dans les onglets de navigation entre espaces.
Menuweb : Kentika permet de travailler avec un menu unique pour tous les espaces ou bien de créer des menus spécifiques par espace.

Sélection du menu
 : afficher le menu sélectionné
: afficher le menu sélectionné
 : créer un nouveau menu (les options par défaut sont alors celles du menu courant)
: créer un nouveau menu (les options par défaut sont alors celles du menu courant)
 : supprimer le menu sélectionné (sauf si c'est le premier menu de la liste)
: supprimer le menu sélectionné (sauf si c'est le premier menu de la liste)
Autorisation : le site ou l'espace n'est proposé qu'aux personnes appartenant au moins à un groupe ayant l'autorisation sélectionnée.
Accepter les connexions des invités : si cette option est cochée, seuls les utilisateurs identifiés pourront accéder au site / à l'espace.
Police : police par défaut utilisée dans l'ensemble de l'interface web (voir ressource : Style.css et kcss_page_style.css).
Dimensions : permet de personnaliser 6 des dimensions de la page, voir descriptif en introduction.
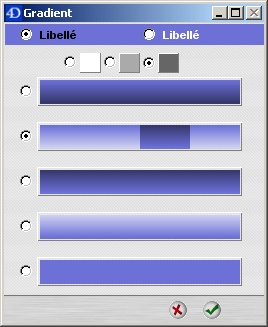
Apparence du menu
Les libellés des menus du centre et des textes des options placées dans la zone en-tête peuvent être en noir ou en blanc. Si le bandeau est clair ou si la couleur du menu est pâle, il est préférable d'utiliser du noir. Kentika propose 5 effets visuels différents à partir de la couleur définie pour le site / l'espace. Lorsque le curseur est placé au dessus d'une option de menu du centre, un effet peut être défini.

Choix de l'effet sur les menus

Rendu sur un navigateur
Paniers espace par espace (vs communs) : lorsqu'un utilisateur "navigue" entre les différents espaces, il peut placer des éléments dans des paniers. Vous pouvez proposer qu'il gère ses paniers espaces par espace ou bien en commun. S'il place un enregistrement appartenant à un espace dans un panier et qu'il rappelle le contenu dans un espace où l'enregistrement ne devrait pas apparaître, ce dernier est affiché en italique et grisé.

Exporter l'intégralité du paramétrage et de la programmation web : en cliquant sur ce bouton, un dialogue de création de fichier est proposé. Si vous validez la création de fichier, l'intégralité de votre serveur web (à l'exclusion de ce qui figure dans le répertoire Webfolder) y sera placé, à savoir :
- les ressources web (File://... ; AWEB_... ; AScript_... ; email_...) ;
- les composeurs de menus ;
- les icônes ;
- la définition des espaces.
La création d'un tel fichier sert à :
- transférer une programmation web effectuée sur une base de test ;
- envoyer son paramétrage au support technique pour validation ;
- sauvegarder la programmation ou le paramétrage de son serveur.
Powered by KENTIKA Atomic - © Kentika 2025 tous droits réservés - Mentions légales
