6 La navigation dans le manuel de Kentika est réservée aux utilisateurs identifiés
Installer la template Cobalt
Appartenance & droits
Installer la template Cobalt
Avec la v4 de Kentika est arrivée une nouvelle template CSS : Cobalt. Plus d'espaces, des couleurs légères, la Cobalt est faite pour moderniser vos sites. Comme la Mercury, elle est bien entendu responsive.
Elle comporte cependant quelques particularités avec ses réglages par défaut, et il y a donc quelques manipulations spécifiques à faire pour pouvoir l'utiliser proprement.
Le menu
Avec la Cobalt, la barre du menu haut traditionnel (ou "supermenu") est désactivée. L'intention est de reporter ce menu dans la barre de fonction (tout en haut du portail). Pour que cela fonctionne, il est donc impératif de revoir les composants de la barre de fonction (zones topBar_Left ou topBar_Right).
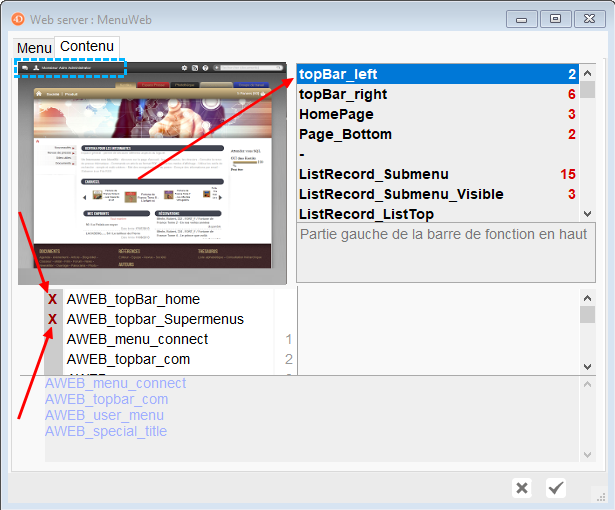
Au minimum, il faut ajouter les deux composants :
- topBar_Home (icône de retour à la page d'accueil)
- topBar_Supermenus (affichage du menu haut dans la barre de fonction)
Vous êtes bien sûr libres de sélectionner ces composants où vous voulez, dans l'ordre que vous voulez. Cependant, pour garder une certaine lisibilité dans vos menus, nous suggérons fortement d'activer uniquement ces deux composants dans topBar_Left, et de reporter tous les autres éléments potentiels de votre barre du haut dans topBar_Right. Attention également à la taille !

Paramétrage conseillé pour topBar_Left
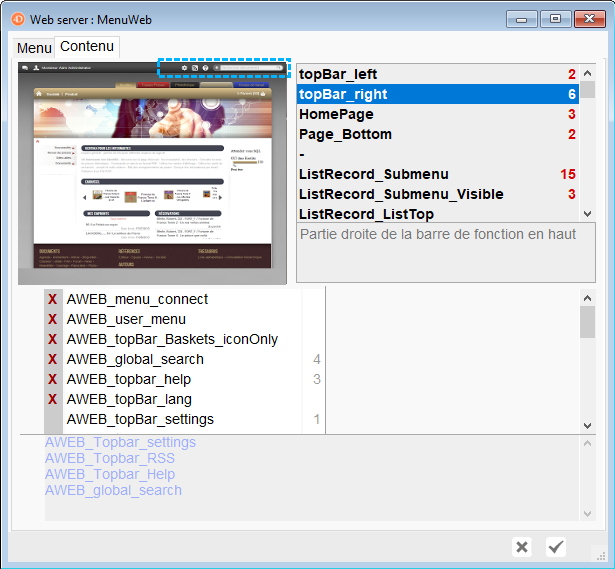
Il est également recommandé, si vous utilisez les favoris (anciens "paniers"), d'activer dans topBar_Right le composant de gestion des paniers topBar_Baskets_iconOnly.

Suggestion de paramétrage pour topBar_RIght
Les catégories
Par défaut, dans Cobalt, les catégories s'affichent au clic sur un bouton sur la liste. Il faut donc désactiver les anciennes catégories qui se trouvent dans la colonne de gauche ou dans la colonne de droite.
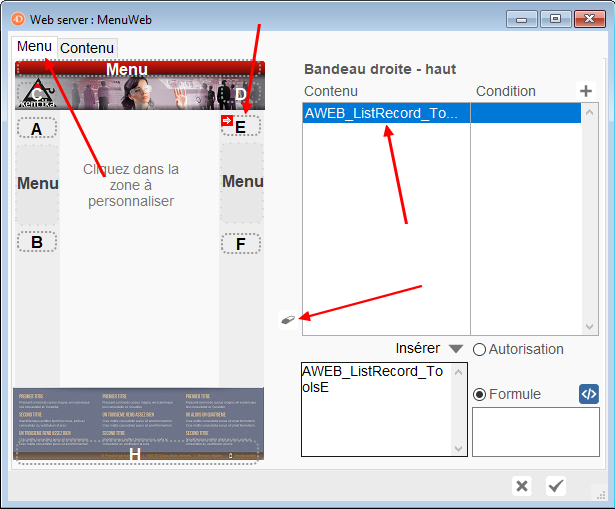
Pour cela, il faut trouver dans quel bloc du menu se trouve AWEB_ListRecord_ToolsE, et simplement l'en enlever. Il eut se trouver dans les blocs A, B, E ou F :

Ici, l'affichage des catégories se fait dans le bloc E. Je peux le supprimer en cliquant sur la gomme.
Le bandeau
Les ajustements du bandeau sont moins importants que les deux points ci-dessus, puisqu'il s'agit uniquement d'un élément visuel. Cependant, il s'agit de l'identité de votre site, et du premier élément visible sur le portail !
En Cobalt (comme en Mercury), la taille du bandeau est variable : Il fait la largeur de la fenêtre du navigateur de l'utilisateur. De nos jours, cela peut être extrêmement varié, même sans aller jusqu'aux utilisateurs de mobile.
Les remarques ci-dessous s'appliquent pour n'importe quelle maquette avec une largeur de page de 100%.
Avant de commencer, il peut être utile de revoir le fonctionnement des templates.
Le fonctionnement
Avant de donner des indications, voici quelques informations sur le fonctionnement d'un bandeau "responsive" :
Le principe est que la largeur est variable en fonction de la taille de la fenêtre de l'utilisateur, mais la hauteur est fixe (pour éviter d'avoir à retailler une image classique). Soit cette dernière est fixée dans la template (zone En-tête > positionnement > Hauteur du bandeau d'entête), soit elle est "auto", c'est-à-dire calculée par Kentika pour utiliser la hauteur réelle de votre image de bandeau.
Dans tous les cas, la hauteur de change pas sur différentes largeurs d'écran. Cela signifie que l'image est retaillée automatiquement. Même si vous pouvez jouer un peu sur la manière dont elle est retaillée (en choisissant si l'image est centrée, ou alignée en haut ou à gauche, avec la variable "Position du bandeau d'entête dans sa zone" de la zone En-tête > positionnement > B).

Exemple : En utilisant l'image ci-dessus, avec une largeur de 2000px, cela donnera les images ci-dessous pour un bandeau de 250px de hauteur, en fonction de la largeur du navigateur
(Attention, les images sont redimensionnées à largeurs égales pour éviter de surcharger le navigateur. En réalité, la hauteur reste bien toujours la même, seule la largeur change.)

2000px

1000px

600px
Choisir son bandeau
Il est donc déconseillé d'inclure du texte ou un logo sur l'image, car ces derniers risquent d'être coupés. Il est donc préférable de mettre un bandeau purement illustratif. Avec Cobalt, d'ailleurs, la hauteur du bandeau est assez minime : 80px. Il permet simplement d'ajouter un peu "d'air" sur le portail. Il vaut mieux mettre son logo sur la page d'accueil, ou pourquoi pas à la place du bouton de retour à l'accueil (pour l'instant disponible uniquement avec l'aide de Kentika).
En ce qui concerne la taille du bandeau, il faut prévoir assez large pour toutes les taille d'écran, et assez haut pour couvrir toute la zone sur les écrans moins larges (où le bandeau sera réduit en largeur, et donc plus de hauteur sera visible). Il est donc conseillé de prévoir une image avec une largeur de 2000px, et au moins 300px de hauteur.
Attention, en largeur, à ne pas prendre d'images beaucoup plus larges ! Il est encore inutile d'avoir un bandeau de 6000px de largeur, et une telle image mettre du temps à se charger, et consommera plus de bande passante. Avec les connexions d'aujourd'hui, cela pourra encore parfois passer inaperçu, mais le bilan carbone s'en ressent quand-même !
Une astuce
Si, cependant, vous avez absolument besoin de voir votre bandeau en intégralité, cela reste possible avec une simple modification dans la template. Il faut changer la valeur de la variable "Hauteur du bandeau d'entête" (zone En-tête > positionnement). Un petit calcul est nécessaire pour déterminer cette valeur :
variable = hauteur de l'image x 100 / largeur de l'image
Il faut penser à ajouter l'unité (vw), et à utiliser un point et non une virgule pour les décimales.
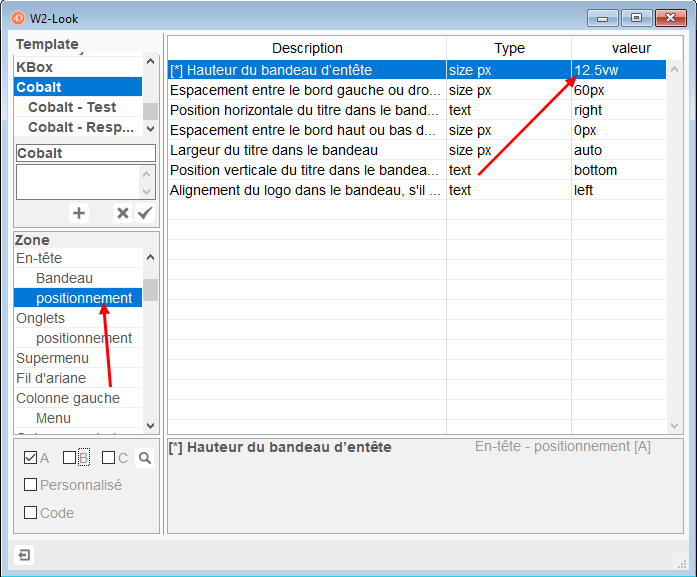
Par exemple, pour un bandeau de 2000x250px, ma variable prendra la valeur "12.5vw".
Pour utiliser une unité différente de celle définie par Kentika sur les templates, double-cliquez sur la ligne de la variable, plutôt que d'utiliser le champ prévu. Il faut alors impérativement saisir l'unité !

Exemple de valeur renseignée pour un bandeau à hauteur variable
Vous aurez alors un bandeau dont la hauteur s'adapte à la largeur de votre écran ! Attention à prévoir les appareils que vous voulez utiliser : Cela peut rendre vraiment petits de petits appareils. Pour l'exemple ci-dessus, sur un mobile de 300px de largeur, cela donnerait un bandeau de 37,5px, soit à peu prêt deux fois la hauteur d'une ligne de texte... Très petit s'il y a un logo et/ou du texte dans le bandeau !
L'alternative propre
La meilleure alternative, si vous voulez vraiment avoir du texte et/ou un logo sur votre bandeau consiste à ajouter ces éléments dans le menu Web (zone C), et à utiliser le bandeau comme un fond. Par contre, cela demande un peu plus d'expertise pour pouvoir afficher ces éléments de manière responsive. Mais les équipes de Kentika sont là pour vous aider !
Powered by KENTIKA Atomic - © Kentika 2025 tous droits réservés - Mentions légales
