6 La navigation dans le manuel de Kentika est réservée aux utilisateurs identifiés
Modifier sa template de présentation
Appartenance & droits
Modifier sa template de présentation
Préambule
Les templates permettent une personnalisation avancée de l'apparence du portail Kentika tout en restant à la portée de tout utilisateur.
Pour choisir une template et une personnalisation basique, voir Choisir sa template de présentation.
L'apparence de chaque élément du portail est définie par une ou plusieurs variables (par exemple, la couleur de fond ou de texte, les marges, les arrondis, les tailles, l'italique...). Ces variables sont stockées dans les templates de Kentika. Modifier ces variables permet de modifier l'apparence du portail, et se fait depuis l'écran "Templates".
Pour aller plus loin : Ces variables sont en fait des variables CSS, que Kentika restitue dans les feuilles de style. Cela explique pourquoi certaines valeurs sont en anglais, et doivent respecter un certain format.
L'écran "Templates"
L'écran de paramétrage des templates est accessible depuis le menu Serveur Web ou Web - email.

Bouton d'accès au menu "templates"
NB : Si les ressources pour la version Atomic ne sont pas présentes dans la base, le bouton ci-dessus n'est pas visible.

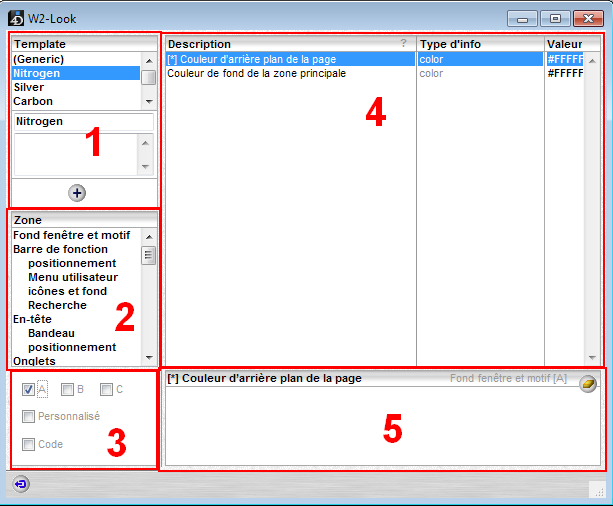
Écran de personnalisation des templates
1 - Sélection de la template de travail
2 - Sélection de la zone
3 - Filtres additionnels
4 - Sélection des variables
5 - Modification des valeurs
Sélection de la template de travail
Chaque template peut être modifiée de manière indépendante. Il est impératif de sélectionner la template sur laquelle on souhaite travailler pour pouvoir la modifier.
La première template présente dans la liste, (Generic) , est la template par défaut. Elle contient les valeurs par défaut de toutes les variables proposées dans Kentika et ne peut être modifiée.
L'affichage présente ensuite les templates présentes dans la base. Les templates fournies par Kentika ne sont également pas modifiables. Cela permet de garder le travail de notre ergonome intact, et de pouvoir garder des templates "professionnelles" intactes pour y revenir en cas de problème.
Pour modifier une template, il faut donc créer sa propre template. Pour cela, il suffit de sélectionner une template de départ, de cliquer sur le bouton  et de lui attribuer un nom :
et de lui attribuer un nom :

Une nouvelle version de la template "Nitrogen" a été créée. À ce point, elle est en tous points identique à la template "Nitrogen".
Attention, pour tester la nouvelle template, il faut impérativement l'affecter à un espace pour pouvoir la visualiser !
Sélection de la zone
Pour une plus grande facilité de traitement, les variables sont triées par zones, correspondant à des zones du portail.
Pour retrouver les correspondances entre le portail et les zones, voir Templates : Zones.
Filtres additionnels
Il y a plus de 400 variables utilisées dans les templates Atomic. Afin de simplifier la navigation parmi ces variables, il existe plusieurs filtres en plus des zones.

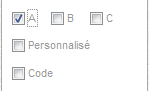
Les fitres additionnels
Les filtres "A", "B" et "C" correspondent à un classement par niveau d'utilisation des variables :
- Les variables "A" correspondent aux variables qui peuvent être changées par tout utilisateur. Certaines correspondent à des aspects qui sont souvent personnalisés (position du titre dans le bandeau, taille des vignettes...), d'autres à des aspects permettant de changer radicalement l'ambiance du site rapidement (arrondis, couleur des liens...)
- Les variables "B" correspondent à des besoins plus spécifiques (hauteur supplémentaire de l'onglet d'espace actif, couleurs de fond des colonnes gauche et droite...).
- Les variables "C" correspondent à des besoins très particuliers (taille d'ombre autour de la page, hauteur minimum des bulles d'aide...). Elles ne sont généralement changées que pour des maquettes spécifiques, pour des besoins particuliers.
Il est possible de cocher les trois filtres pour visualiser toutes les variables de la zone sélecionnée. Il est cependant conseillé de chercher les variables d'abord en "A", puis en "B", en enfin en "C" si elles ne sont pas trouvées.
Le filtre "Personnalisé" permet de voir uniquement les valeurs ayant été modifiées par rapport à la template de base (Generic).
Enfin, "Code" permet d'afficher le code des variables. Ceci peut être utile pour les utilisateurs de Kentika uniquement pour pouvoir se réferer à une variable par son nom, plutôt que par sa description : "CNT_large_title_text_color" plutôt "Couleur de texte pour les grands titres avec couleur de fond".
Lors des échanges avec le support Kentika, il est possible qu'ils se réfèrent à une variable par son code plutôt que par sa description, pour être sûrs que la bonne variable soit sélectionnée, parce-que le code est garanti comme étant unique, contrairement à la description. Pour en savoir plus sur le code des variables, voir Templates : Paramétrage avancé.
Sélection des variables
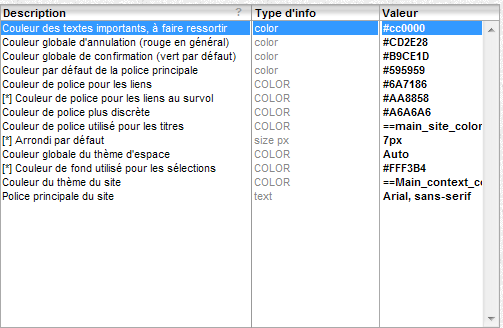
Les différentes variables pour la zone sélectionnée, en fonction des filtres appliqués, sont affichées avec plusieurs informations.

Affichage des variables "A" de la zone "Globales Thème" (Template Nitrogen)
La première colonne comprend la description de la variable. Elle est précédée du code de la variable si le code est affiché.
Elle est également précédée d'une étoile [*] lorsque la valeur est modifiée par rapport à la template Generic.
La seconde colonne contient un descripteur décrivant le type de variable. Les plus courants sont les suivants :
- color : Une couleur, exprimée en hexadecimal. Une palette aide à la saisie de la couleur.
- size px : Une taille, exprimée en pixels (unité de mesure à l'écran)
- size em : Une taille, exprimée en em (correspondant à une fraction de la taille de police utilisée : 1em = 100% de la taille de police du paragraphe).
- text : Un texte autre. Attention, ceci peut requérir des connaissances de base du CSS, puisque les valeurs utilisées sont souvent appelées telles quelles dans les feuilles de style.
La dernière colonne affiche la valeur courante de la variable.
En tête de première colonne (Description) se trouve un point d'interrogation permettant de faire une recherche parmi les variables. La recherche est effectuée sur la description, le code, le type et la valeur.
Modification des valeurs
Les valeurs des variables peuvent être modifiées dans la dernière zone. Cette zone s'adapte aux types de variables pour proposer un champ de saisie adapté (texte, unités, zone de couleur).
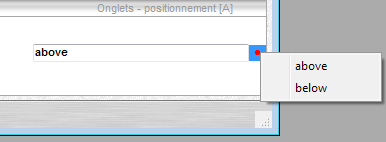
Pour certaines variables, des options de complétion sont proposées lors du clic sur le point rouge à droite du champ de saisie :

Options de complétion pour la position des onglets
Lorsque les variables diffèrent de la valeur générique, il est possible de les remettre à zéro en cliquant sur l'icône de la gomme (  ) qui apparait en haut à droite de la zone de saisie.
) qui apparait en haut à droite de la zone de saisie.
Écriture des fichiers CSS
Afin d'améliorer les performances pour les utilisateurs, les fichiers CSS pour chaque espace sont générés à la première connexion sur le portail (ce qui explique un temps de chargement excessivement long lors de la toute première connexion).
En cas de modification des templates (ou de choix d'une template différente pour un espace), il faut cependant regénérer le CSS. Pour cela, il y a deux solutions :
- Depuis le client riche : Fichier > Exploitation > C > kent2webfolder, valider
- Depuis le web : aller sur la page "kent2webfolder.htm" (en étant identifié en temps qu'administrateur).
Il est possible qu'après écriture des fichiers CSS, le Web affiche une page blanche la première fois. Cela est dû au fait qu'une simulation de navigation entre les différents espace est faite, ce qui perturbe l'affichage. Recharger la page (autre que kent2webfolder.htm) permet de résoudre ce problème.
Résolution de problèmes
Si des changements ont été effectués sur une template, mais qu'il n'y a aucun résultat visible :
- S'assurer que la template modifiée a bien été sauvegardée avec le bouton 
- S'assurer que la variable modifiée doit bien influencer la page testée (certaines variables ne s'appliquent que sur les listes détaillées et pas sur la page d'accueil, par exemple, d'autre ont des effets très subtiles).
- Vider le cache de Kentika (depuis le client riche : Fichier > Préférences > Serveur Web > Paramètres de connexion)
- Vider le cache du navigateur Web
- S'assurer que la template modifiée est bien sélectionnée pour l'espace visionné.
10 variables à modifier
Ci-dessous sont détaillées les 10 variables jugées les plus utiles pour les utilisateurs réguliers de Kentika. Si vous voulez personnaliser votre site plus que par les simples couleurs d'espaces et bandeau, ces variables vous permettront d'effectuer des changements simples et de vous familiariser avec le fonctionnement des templates :
- CNT_main_font_color (Globales Thème) : Couleur de police par défaut
- CNT_main_link_color (et CNT_main_link_hover_color) (Globales Thème) : Couleur de police des liens (et des liens au survol)
- GLOBAL_selection_color (Globales Thème) : Couleur de fond du texte lors de sélection de texte
- main_font_stack (Globales Thème) : Police par défaut du site
- CNT_figure_height et CNT_figure_width (Vignettes, icônes, conteneurs) : hauteur et largeur des vignettes
- background_color (Fond fenêtre et motif) : Couleur de l'arrière plan de la page
- BvH_is_fixed (Barre de fonction - Positionnement) : Permet de toujours afficher la barre de fonction en haut de la page, même si l'utilisateur fait défiler la page
- Tabs_position (Onglets - positionnement) : Position des onglets par rapport au bandeau (au-dessus ou en-dessous)
- Tabs_align (Onglets - positionnement) : Position horizontale des onglets
- Col_left_width et col_right_width (Colonne gauche et Colonne droite) : Largeur des colonnes latérales
Une dernière variable peut être intéressante à modifier : Main_site_color (Globales thèmes) permet de changer certaines autres couleurs en groupe, dans certaines templates fournies par Kentika. Elle aura une plus ou moins large portée en fonction des templates, mais il peut être intéressant de la modifier pour voir l'effet que cela a sur votre portail.
Aller plus loin
Voir : Templates : Paramétrage avancé
Powered by KENTIKA Atomic - © Kentika 2025 tous droits réservés - Mentions légales
