6 La navigation dans le manuel de Kentika est réservée aux utilisateurs identifiés
Kentika Press - Dashboard
Appartenance & droits
Kentika Press - Dashboard
Point d'entrée des gestionnaires de Kentika Press
Kentika v2.4 introduit le Dashboard pour faciliter la gestion quotidienne de Kentika Press. Le Dashboard est conçu comme un point d'entrée pour les gestionnaires. Il est constitué d'une interface épurée permettant d'obtenir rapidement les informations nécéssaires à la gestion quotidienne et d'accéder en un clic aux différentes fonctions.

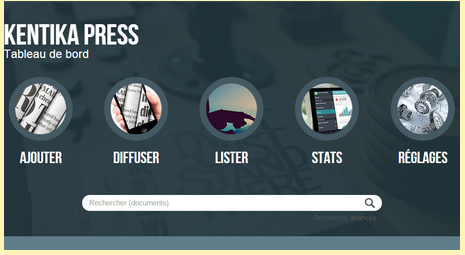
Le Dashboard de Kentika Press
Le Dashboard est constitué de deux zones principales : L'entête, en haut, qui contient des menus, et le corps, qui contient des informations visuelles en plus des liens rapides.
Note : Ces deux zones correspondent à des zones de composants. Elles peuvent donc être personnalisées si besoin.
L'en-tête
La partie supérieure du Dashboard est composée par défaut de trois éléments :
- Le titre
- Les liens
- Une barre de recherche

L'en-tête par défaut du Dashboard
Les liens sont constitués d'un seul composant, qu'il est possible de dériver pour modifier l'ordre d'apparence, par exemple.
Les différentes actions par défaut sont les suivantes :
- Ajouter : Propose des liens vers les différents modes de saisie ainsi que vers la table RSS.
- Diffuser : Lien vers le tableau d'avancement
- Lister : Lien direct vers la visionneuse, puis vers les différents dossiers assignés à l'espace courant
- Stats : Lien vers le gestionnaire de statistiques
- Réglages : Liens vers différentes pages de réglages, ainsi que vers la saisie directe des Références et Personnes assignés à l'espace courant.
Astuce : Puisqu'une barre de recherche est disponible par défaut sur le Dashboard, la barre de recherche supérieure est désactivée sur le Dashboard. Pour la ré-activer, il faut dériver le composant et supprimer la ligne : #IF (ADroite="Dashboard")
Le corps
Deux composants par défaut composent le corps du Dashboard : Les arrivées et les départs. Ces deux composants sont conçus pour offrir des informations rapides sur le contenu de la base, et des points d'entrées vers les informations plus détaillées.
Arrivées
Le premier composant par défaut permet d'afficher des listes sur le Dashboard, et d'y accéder ensuite. Il a été conçu pour permettre d'avoir un aperçu rapide des enregistrements à traiter par l'équipe des gestionnaires avant envoi des produits.

Le composant "dashobard_contents_lists"
Ce composant permet d'afficher les 7 premiers enregistrements de résultats de requêtes. Il est conçu pour afficher confortablement 3 colonnes, mais fonctionnera avec entre 1 et 5 colonnes. Seule la largeur de la page limite en fait véritablement le nombre maximum de colonnes.
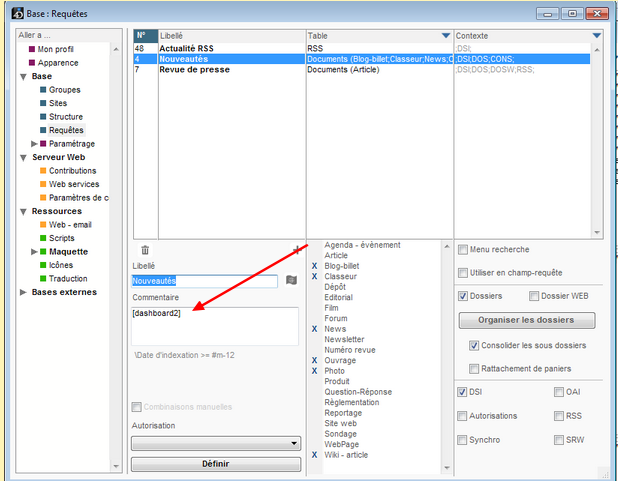
Pour paramétrer les requêtes à afficher dans ce composant, il suffit d'ajouter une balise dans le commentaire de la requête :

Ajout d'une balise [dashboard2] dans le commentaire.
Le format de cette balise est le suivant : [dashboard0] , où "0" est remplacé par le numéro de colonne où afficher la requête.
Afin de permettre l'affichage d'un maximum d'informations, il est possible d'afficher plusieurs requêtes dans chaque colonne. À l'affichage sur le Dashboard (comme sur la liste au clic sur un enregistrement ou sur le bouton "Tout montrer"), les enregistrements de chaque requête sont mis à la suite les uns des autres, mais semblent appartenir à la première requête. Cela permet de grouper par exemple tous les articles RSS à traiter (à la fois, par exemple, une requête sur les articles non lus, et une requête sur les articles correspondant à mes thèmes suivis) au sein d'une seule liste.
Pour paramétrer plusieurs requêtes sur une seule colonne, il faut simplement utiliser un nombre plus important dans la balise [dashboard0] . Sur ce nombre, le premier chiffre correspondra toujours à la colonne où doit apparaître la requête, et le reste sera utilisé pour classer les requêtes dans l'ordre.
Exemple : Sur les trois requêtes RSS non lus , RSS - mes thèmes , et RSS du jour , j'attribue les balises suivantes :
- RSS - mes thèmes : [dashboard1]
- RSS non lus : [dashboard10]
- RSS du jour : [dahboard11]
Dans la première colonne du Dashboard seront affichés les 7 premiers enregistrements d'une liste qui comprendra tous les enregistrements des requêtes dans l'ordre suivant : RSS - mes thèmes , RSS non lus , puis RSS du jour .
Depuis le Dashboard, un clic sur un article ou sur le bouton "Tout montrer" envoie toujours sur la liste correspondante à la colonne entière (un clic sur un article en particulier déroulera la page jusqu'à l'article en question).
Afin d'optimiser l'utilité des requêtes du Dashboard, un dédoublonnage est effectué entre chaque colonne. Suivant la logique voulant qu'un enregistrement dans la colonne de gauche est dans un état plus "brut" qu'un article dans un colonne de droite (c'est-à-dire que plus un article est loin à droite, plus il a été raffiné et plus il est proche d'être envoyé), les articles sont dédoublonnés de gauche à droite. Cela signifie que si un article correspond aux requêtes de plusieurs colonnes, il appraîtra uniquement dans la dernière colonne correspondante (ceci s'applique également aux listes correspondantes aux colonnes.)
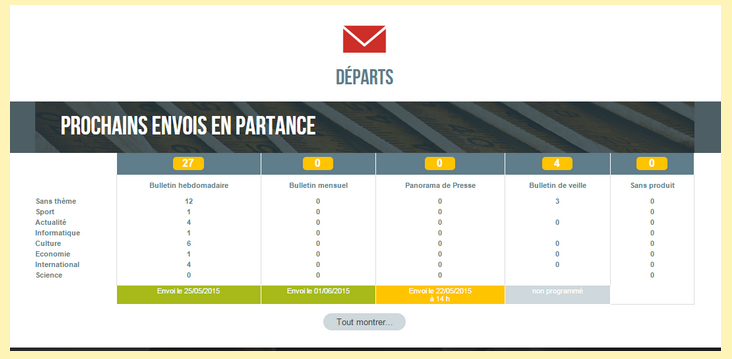
Départs
La dernière zone par défaut du Dashboard Kentika Press consiste en un résumé du tableau d'avancement. Cela permet d'avoir un aperçu rapide de l'état d'avancement des différents produits. Il n'y a aucun lien sur cette partie autre qu'un lien vers le tableau d'avancement lui-même.

En bas du Dashboard par défaut : Un résumé du tableau d'avancement
Astuces
Vous trouverez ci-dessous quelques astuces pour aller plus loin dans le paramétrage du Dashboard, ainsi que quelques précisions sur la structure de la page HTML.
Dashboard en page d'accueil
Il est possible de faire afficher le Dashboard en tant que page d'accueil d'un espace particulier. Cela s'avère particulièrement utile lorsqu'il existe dans votre base un espace dédié aux gestionnaires de la presse.
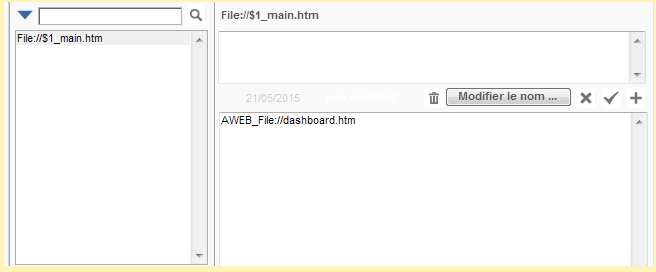
Pour afficher le Dashboard en page d'accueil d'un espace, il faut créer une nouvelle ressource dérivant la page d'accueil de l'espace concerné. Pour cela, il faut nommer cette ressource selon le schéma suivant :
File://$0 _main.htm
Il faut remplacer le 0 ci-dessus par le numéro de l'espace concerné.
La ressource doit contenir l'appel suivant :
AWEB_File://dashboard.htm

Permet d'afficher le Dashboard en page d'accueil de l'espace 1.
Structure de la page
Afin d'obtenir son affichage particulier, le dashboard n'utilise pas les ressources TopGeneric ou FootGeneric, utilisées pour définir les hauts et bas des pages Atomic. Il utilise ses propres en-têtes et pieds de page, avec un DOM (structure HTML), des CSS et du javascript différents du reste du portail.
Seules les ressources tools.js et global.css sont utilisées.
Powered by KENTIKA Atomic - © Kentika 2025 tous droits réservés - Mentions légales
