6 La navigation dans le manuel de Kentika est réservée aux utilisateurs identifiés
Composeur de menu web
Appartenance & droits
Composer un menu de navigation web
Préambule
Ce qui est décrit ci-dessous concerne les versions antérieures à Atomic
Pièce maîtresse de la génération d'interface de navigation web, le composeur de menu offre souplesse et évolutivité et permet à votre application de gagner en performance.
Souplesse : à tout moment, par un simple jeu de sélection d'options dans une interface très graphique, vous pouvez organiser et enrichir les options proposées aux internautes. De plus, de par la prise en charge des autorisations d'accès et de la langue choisie par l'internaute, un seul modèle suffit pour qu'une déclinaison automatique par profil soit effectuée dynamiquement lors de la connexion d'un utilisateur.
Evolutivité : le composeur de menu permet, à partir d'un item générique (exemple : "les dossiers") de générer l'intégralité de l'arboresence des menus permettant de les parcourir. Ainsi, lors de l'ajout d'un nouveau dossier, aucune intervention n'est nécessaire pour que ce dernier enrichisse la liste des dossiers proposés aux utilisateurs.
Performance : l'intégralité du contenu des options proposées en menu hiérarchique est générée par un javascript utilisant des valeurs de tableaux. Cet ensemble d'éléments est transmis à l'internaute lors de sa première connexion, sous forme d'un fichier externe. Lors de sa navigation sur le site, ce fichier étant en mémoire, il n'est pas recalculé (le navigateur utilise la dernière version enregistrée dans son cache).
Dans le cas d'une application proposée en multi-contextes, il sera nécessaire de créer un menu par contexte.
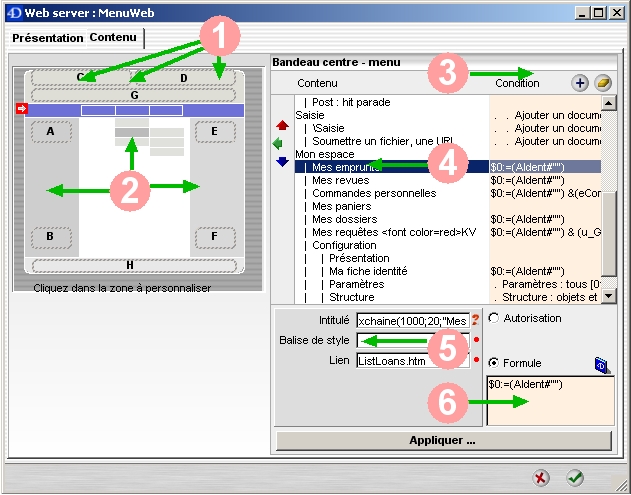
Dialogue : onglet "Contenu"
Après avoir demandé l'affichage depuis le dialogue d'accès aux ressources web, le premier onglet de gestion et organisation du contenu est proposé.

Composition du contenu des différentes zones
Le contenu se distingue en deux catégories : les zones recevant des blocs (ou ressources AWEB_) et les zones de menus hiérarchiques.
Les zones de blocs
1 Huit zones repérées par les lettres A, B, C, D, E, F, G et H.
Ces zones sont insérées et interprétées dans les pages lors de leur construction. Elles peuvent recevoir tout ce qu'une page peut contenir : un bloc, une séquence html avec ou non exécution de formules avant envoi.

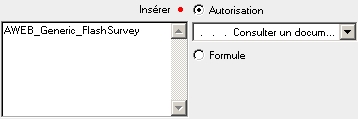
Insersion d'un bloc dans une zone
En cliquant sur la puce rouge située à droite de "Insérer", sont présentés les blocs (AWEB_Generic...) ainsi les différentes recherches multi-critères possibles.
Chaque élément (ligne du tableau 3) peut être conditionné soit par une autorisation, soit par une formule.
Autorisation : l'élément n'est inclu dans la page que si l'internaute dispose de l'autorisation correspondante.
Formule : l'élément n'est inclu que si la formule renvoie une valeur vraie. La zone d'expression de la formule peut contenir un script simple ou complexe faisant appel à de la programmation. Le résultat doit cependant être un booléen exprimé en $0 (variable de résultat).
 Dans cet exemple : l'élément ne sera inclu dans la page que si l'internaute s'est préalablement identifié et donc que la variable contenant son identifiant est non vide.
Dans cet exemple : l'élément ne sera inclu dans la page que si l'internaute s'est préalablement identifié et donc que la variable contenant son identifiant est non vide.
Pour conditionner la présence d'une option à l'espace dans lequel se trouve l'utilisateur, il suffit de tester le contenu de la variable eContext.
Exemple : pour qu'une option n'apparaisse que dans l'espace 2, il suffit d'inscrire la formule suivante :
$0:=(AIdent#"") & (eContext=2)
Ces zones sont insérées dans la page à l'aide de la formule suivente : !4D=exec;u_menuWEB("A")! (cf la ressource web : AWEB_TopGeneric). Zones A et B : dans la mesure où elles doivent s'inscrire dans une colonne limitée en largeur, on veillera à ce qu'aucun élément placé ne soit plus large.
Les zones de menus
2 Trois zones de menu, dont deux hiérarchiques.
Les zones de menu peuvent être hiérarchisées. Ceci permet, dans un espace restreint, de proposer un nombre très élevé d'options. Les niveaux hiérarchiques étant gérés à l'aide d'un javascript généré grâce à la ressource "File://menus_dyn.js" et utilisant des divisions (ou "div" en html), le nombre de niveaux a été limité à 5. On veillera donc à tenir compte de cette limite lors de la construction du menu. Le menu de droite ne peut être hiérarchisé et sera donc reservé à une liste "à plat" d'options. Bandeau centre haut : limitez vous à 4 ou 5 options principales, sinon, votre menu nécessiterait une largeur de page très importante. Les options se déroulant à droite, veillez à ne pas mettre trop de niveaux hiérarchiques sur la dernière option.
NB : dans la mesure où les options de ces menus sont transmises par l'intermédiaire d'un fichier .js qui reste ensuite en cache du navigateur et que ces options dépendent du contexte utilisateur et de la langue choisie par l'internaute, ce fichier est appelé dans la page avec l'inclusion d'une clé afin qu'il soit recalculé dès qu'un des éléments du contexte de l'utlisateur change.
Le contenu possible des menus est proposé par le pop-up menu situé à droite de l'intitulé "Lien".
Ajout suppression d'éléments
3 Boutons d'ajout et suppressions
La hiérarchie des éléments doit être contrôlée avant enregistrement. L'application n'interdit pas de supprimer un élément ayant des niveaux inférieurs et ne supprime pas ces niveaux lors de l'effacement d'une ligne. L'enregistrement du menu étant effectué en global à la fin, en cas d'erreur de manipulation il suffit d'annuler globalement les manipulation à l'aide du bouton :

Organiser la hiérarchie
4 Déplacer vers le haut ou vers le bas, indenter ou désindenter
Les boutons permettent d'organiser la hiérarchie des options dans les menus haut et gauche. Le fait de déplacer ou d'indenter un niveau provoque le déplacement et l'indentation des niveaux situés sous celui de l'option sélectionnée.
Vous pouvez, avec ces options, organiser mais aussi désorganiser vos menus si vous n'y prenez pas garde. Aussi, il est conseillé de demander à "appliquer" les modifications à chaque fois que vos modifications vous semblent pertinentes afin de pouvoir, si besoin est, refermer le dialogue et le réouvrir et ainsi de le retrouver dans l'état dans lequel il se trouvait lors du dernier enregistrement.
Choix des options
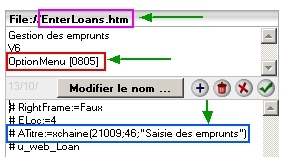
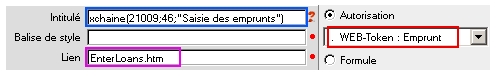
5 Les options des menus sont définies par : un intitulé, une balise de style et un lien.

Cette option est proposée car la mention "OptionMenu" figure dans le commentaire de la ressource web. L'autorisation est affectée par défaut (0805 = WEB-Token : Emprunt) et le titre affecté à la variable ATitre proposé comme intitulé. L'appel à la fonction xchaine fait que la traduction dans la langue de l'internaute sera automatiquement prise en charge.

Une balise de style peut être indiquée si vous souhaitez qu'un des options du menu soit présentée de manière différente.
NB : les styles déclarés dans la feuille de style (ressource : File://Style.css) sont proposés dans le pop-up menu accessible en cliquant sur le point rouge situé à droite de "Balise de style" mais toute balise html est acceptée.
Exemple : <font color="blue">
Il est également possible d'insérer une balise html dans l'intitulé, mais dans ce cas, ce dernier ne peut bénéficier de l'affichage dans la langue de l'internaute :
Exemple : Mes requêtes <font color=red>KV

Affichage des menus avec balises de titre
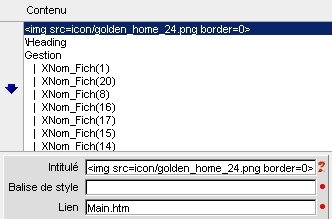
Menu hiérarchique avec icône : à la place de l'intitulé, il est possible d'insérer l'appel à une icône.
L'insertion de l'icône "home"

Permettra de faire afficher une option de menu sous forme d'image :

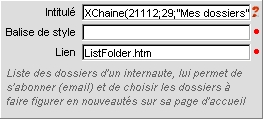
Options prédéfinies : une liste d'options est proposée par défaut et tout lien vers une page html peut être appelé dans un menu.
Commentaire sur l'option : si la ressource correspondant à l'option contient un commentaire, ce dernier s'affiche sous le nom de la page html.

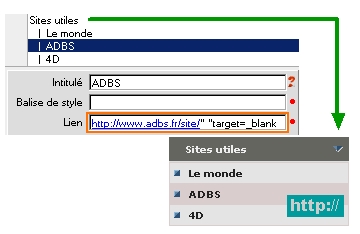
Autres options : tout type de lien peut en fait être utilisé dans un menu.

Lien vers le site "www.adbs.fr" et l'ouverture se fera dans une nouvelle page (target=blank)
Lier une option à une condition
6 Si une option ne doit être proposée que sous certaines conditions.
Cette condition peut être exprimée sous forme d'autorisation ou bien sous forme de formule (cf. ci-dessus : 1).
Une condition ne peut être contextuelle (exemple : afficher une option si c'est un liste de documents qui est affichée, ne pas l'afficher sinon). Une condition n'est testée que lors du calcul initial du menu et son contenu est ensuite envoyé dans la page menus_dyn.js stockée temporairement dans le cache du navigateur de l'internaute.
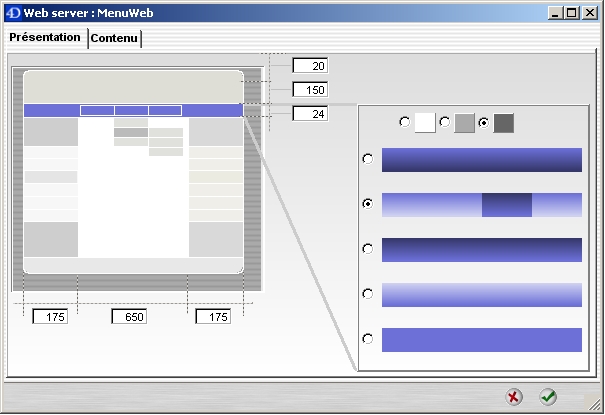
Onglet "Présentation"

Affectation de couleurs / images de fond
Cet onglet permet de définir les couleurs de fond (ou bien les images de fond) de chaque zone composant le menu. Ces couleurs sont ensuite appelées au sein des pages.
Affecter une couleur
Pour affecter une couleur à une zone, cliquez sur la zone puis sur le bouton permettant d'appeler la palette de sélection. En cliquant dans la zone, le bouton se place automatiquement en haut à gauche de cette zone.
Certaines zones partagent la même couleur. Dans ce cas, le bouton apparaît sur la première zone à laquelle la couleur est affectée.
Couleur ou image de fond
Certaines zones peuvent recevoir soit une couleur, soit une image de fond. Dans ce dernier cas, vous devrez avoir préalablement créé une ressource icône. Une image de fond se répète sous forme de mosaïque. Il faudra donc prendre garde aux dimensions et faire en sorte que l'image de fond soit cohérente avec la zone dans laquelle elle va s'inscrire.
NB : pour effacer l'affectation d'une icône et donc revenir à la couleur de fond, il suffit de cliquer sur le bouton d'effacement qui apparaît au dessus de la zone de visualisation de la zone d'image.
Pour les zones acceptant des couleurs ou des images, les boutons de sélection de couleur ou d'icône se présentent comme ceci :

Pour les zones n'acceptant que des couleurs, le bouton de sélection d'icône n'est pas présent

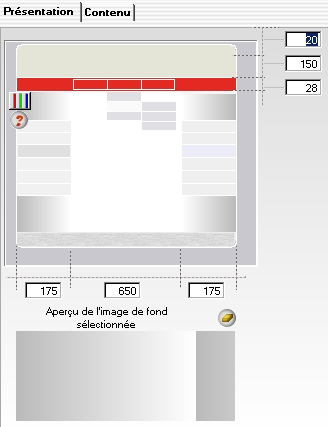
Générer / utiliser un dégradé
Pour créer des effets de dégradé, il est possible, via la gestion des icônes de créer ces images de fonds.
Dégradé affecté aux bandeaux droite et gauche :

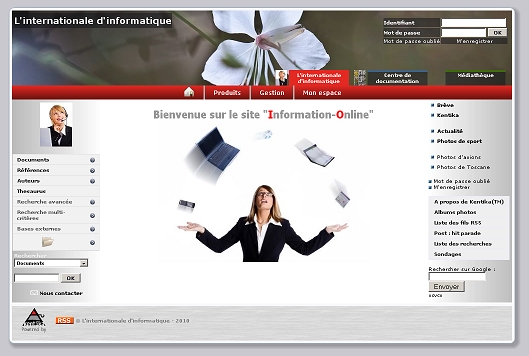
Et affichage dans un navigateur :

Powered by KENTIKA Atomic - © Kentika 2025 tous droits réservés - Mentions légales
